
Svelte가 뭔지 잘 모르시겠다구요? 혹시 요즘 핫하다는 Svelte로 실시간 채팅 앱을 만들어보고 싶으신가요? 걱정 마세요! 오늘은 Svelte를 이용해서 실시간 채팅 애플리케이션을 만드는 방법을 쉽고 친절하게 알려드릴게요. Svelte는 최근 떠오르는 핫한 프레임워크 중 하나인데요, 다른 프레임워크들에 비해 코드가 간결하고 성능이 뛰어나서 많은 개발자들이 좋아한답니다. 어렵게 생각하지 마시고, 저와 함께 Svelte의 매력에 빠져보시죠!
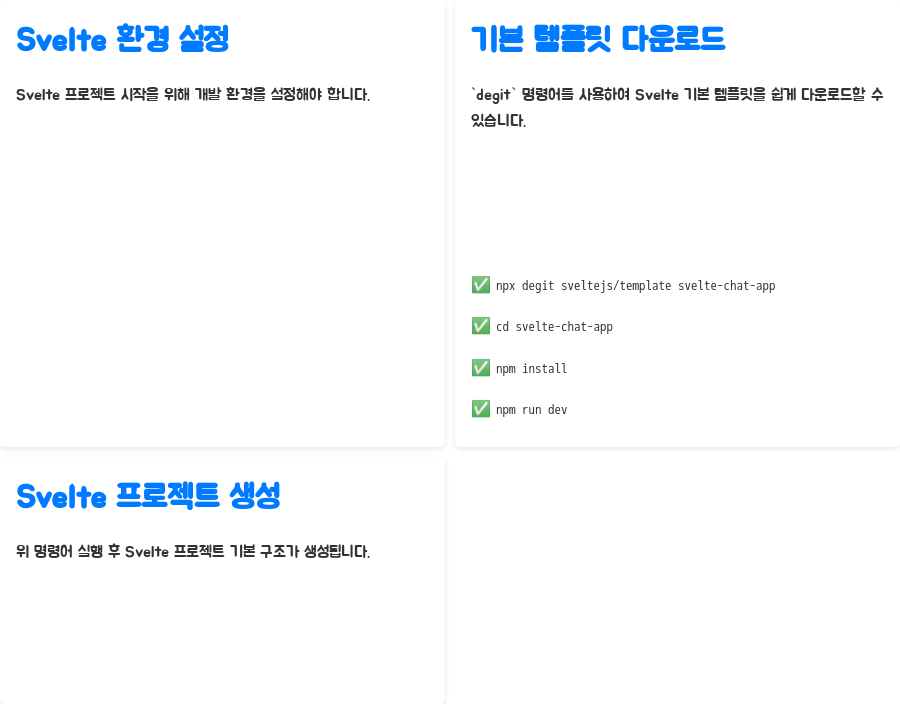
Svelte 환경 설정: Svelte 프로젝트 시작하기

Svelte로 프로젝트를 시작하려면 먼저 개발 환경을 설정해야 해요. 뭐, 어렵지 않아요. Svelte는 이라는 명령어를 통해서 기본 템플릿을 쉽게 다운로드할 수 있도록 도와준답니다.
npx degit sveltejs/template svelte-chat-app
cd svelte-chat-app
npm install
npm run dev명령어들을 차례대로 실행하면 Svelte 프로젝트의 기본 구조가 만들어져요. 짜잔! 이제 막 Svelte 세계에 발을 들여놓은 거나 마찬가지에요. 으흐흐, 벌써부터 설레네요.
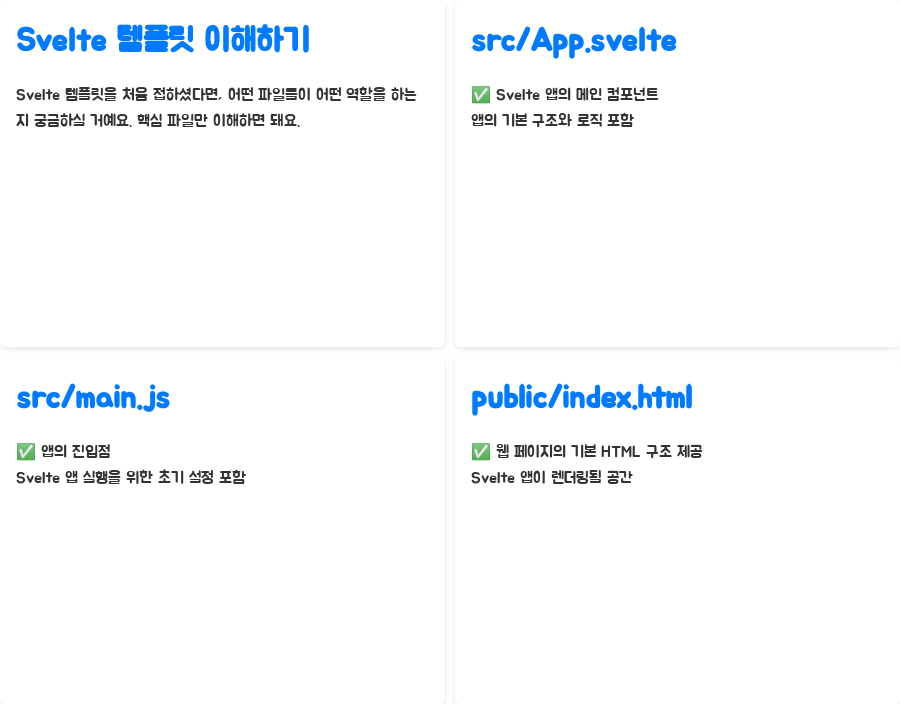
Svelte 템플릿 이해하기

Svelte 템플릿을 처음 접하셨다면, 어떤 파일들이 어떤 역할을 하는지 궁금하실 거예요. 걱정 마세요. 핵심적인 몇 가지 파일들만 이해하시면 돼요.
- src/App.svelte: Svelte 앱의 메인 컴포넌트 역할을 해요. 앱의 기본적인 구조와 로직을 담고 있죠.
- src/main.js: 앱의 진입점이라고 생각하시면 돼요. Svelte 앱을 실행하는 데 필요한 초기 설정을 담고 있답니다.
- public/index.html: 웹 페이지의 기본적인 HTML 구조를 제공해요. Svelte 앱이 렌더링될 공간이죠.
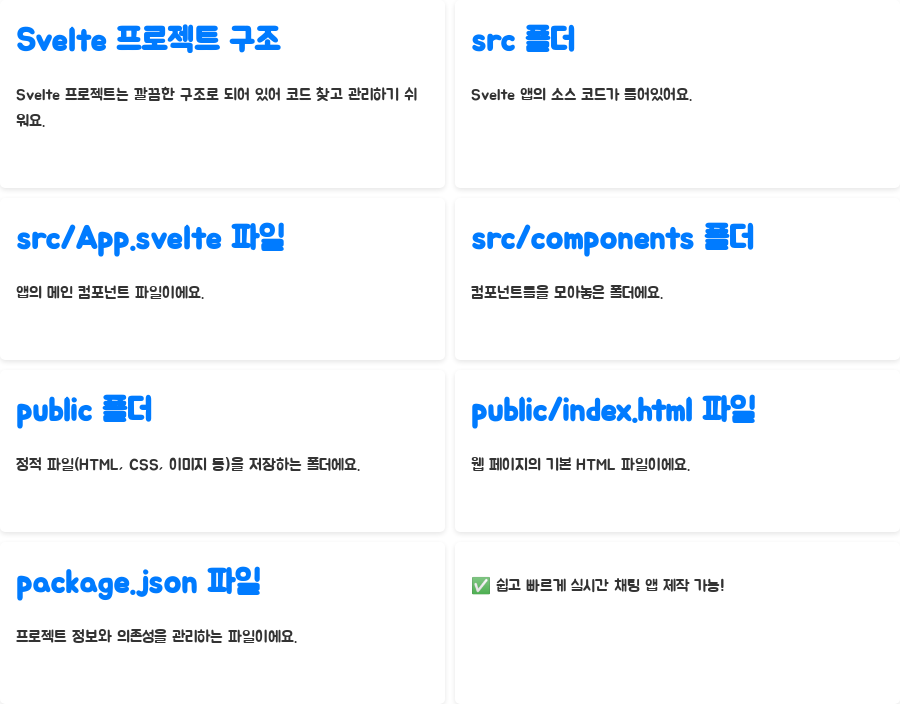
Svelte 프로젝트 구조 살펴보기

Svelte 프로젝트는 깔끔한 구조로 되어 있어요. 덕분에 코드를 찾고 관리하기가 훨씬 쉬워요.
| src | Svelte 앱의 소스 코드가 들어있는 폴더에요. |
| src/App.svelte | 앱의 메인 컴포넌트 파일이에요. |
| src/components | 컴포넌트들을 모아놓은 폴더에요. |
| public | 정적 파일(HTML, CSS, 이미지 등)을 저장하는 폴더에요. |
| public/index.html | 웹 페이지의 기본 HTML 파일이에요. |
| package.json | 프로젝트 정보와 의존성을 관리하는 파일이에요. |
폴더/파일 설명
이렇게 깔끔하게 정리된 Svelte 프로젝트 구조 덕분에 여러분도 쉽고 빠르게 실시간 채팅 앱을 만들 수 있을 거예요! 어때요? 벌써부터 기대가 되시죠?
실시간 채팅 앱의 기본 구조 설계: 컴포넌트 분리의 마법

실시간 채팅 앱은 크게 세 가지 컴포넌트로 나눌 수 있어요. 각각의 컴포넌트는 특정 기능을 담당하며, 이들을 조합해서 하나의 완벽한 앱을 만들 수 있죠. 마치 레고 블록을 가지고 원하는 모양을 만드는 것처럼요!
ChatWindow: 채팅 메시지 보여주기

ChatWindow 컴포넌트는 채팅 메시지를 보여주는 역할을 해요. 사용자들이 주고받는 메시지들을 보기 좋게 정렬하고 표시하는 것이죠.
이 컴포넌트는 WebSocket을 통해 서버로부터 받은 메시지 데이터를 화면에 표시하는 역할을 합니다. Svelte의 문법을 사용하면 메시지 목록을 반복해서 출력할 수 있습니다. 또한 각 메시지에 사용자 이름과 내용을 함께 표시하여 채팅 내용을 쉽게 이해할 수 있도록 합니다.
MessageInput: 메시지 입력받기

MessageInput 컴포넌트는 사용자가 채팅 메시지를 입력할 수 있도록 하는 역할을 합니다. 사용자가 메시지를 입력하고 전송 버튼을 누르면, 입력된 메시지를 WebSocket을 통해 서버로 전달해줍니다.
Svelte에서 지시어를 사용하면 입력 필드의 값을 컴포넌트의 변수에 바인딩할 수 있어요. 또한 이벤트를 통해 사용자가 엔터 키를 누르면 메시지를 전송하는 기능을 구현할 수 있죠. 사용자 경험을 향상시키기 위해 엔터키와 버튼을 모두 사용해서 메시지를 전송하도록 만들어 줍니다.
UserList: 접속 사용자 목록 보여주기

UserList 컴포넌트는 현재 채팅방에 접속해 있는 사용자들의 목록을 보여주는 역할을 합니다. 사용자들이 누가 채팅방에 있는지 확인할 수 있도록 목록을 표시해주는 것이죠.
WebSocket을 통해 서버로부터 접속 사용자 목록을 받아와서 화면에 표시합니다. Svelte의 반응성을 활용하여 사용자가 추가되거나 나갈 때 실시간으로 목록이 업데이트되도록 구현합니다. 각 사용자의 정보를 컴포넌트의 배열에 저장하고, Svelte의 지시어를 사용하여 목록을 렌더링합니다.
WebSocket을 통한 실시간 통신: 메시지 주고받기

실시간 채팅 앱에서 가장 중요한 부분 중 하나는 바로 실시간으로 메시지를 주고받는 기능이에요. 이를 위해서 우리는 WebSocket을 사용할 거예요. WebSocket은 클라이언트와 서버 간의 양방향 통신을 가능하게 해주는 기술인데요, 사용자들이 메시지를 보내는 즉시 다른 사용자들에게 전달될 수 있도록 해줍니다. 마치 친구와 실시간으로 대화를 나누는 것처럼 말이죠!
WebSocket 연결 설정

WebSocket을 사용하려면 먼저 서버와의 연결을 설정해야 해요. Svelte에서 WebSocket 객체를 생성하고, 서버의 WebSocket 엔드포인트 주소를 지정해주면 됩니다.
const socket = new WebSocket('ws://your-websocket-server');부분에는 실제 WebSocket 서버의 주소를 입력해주시면 됩니다.
메시지 수신 및 처리

서버로부터 메시지를 받으면, 이를 처리하고 화면에 표시해야겠죠? WebSocket의 이벤트를 사용하면 서버로부터 메시지를 수신할 수 있습니다.
socket.onmessage = (event) => {
const message = JSON.parse(event.data);
messages.push(message);
};메시지 전송

사용자가 메시지를 입력하고 전송 버튼을 누르면, 입력된 메시지를 WebSocket을 통해 서버로 전달해야 합니다.
const sendMessage = () => {
socket.send(JSON.stringify({ user: 'Username', text: input }));
input = '';
};사용자 입력 처리: 사용자의 목소리를 담아

사용자가 채팅 메시지를 입력하고 전송할 수 있도록 컴포넌트를 만들어야 합니다. Svelte의 지시어를 사용하면 입력 필드의 값을 컴포넌트의 변수에 바인딩할 수 있습니다. 그리고 이벤트를 이용하면 사용자가 엔터 키를 누를 때 메시지를 전송하도록 처리할 수 있어요. 또한 전송 버튼을 클릭했을 때에도 메시지를 전송할 수 있도록 처리하면 사용자 경험을 더욱 향상시킬 수 있습니다.
입력 필드 값 바인딩

<input bind:value={input} on:keydown={event => event.key === 'Enter' && sendMessage()} />메시지 전송 버튼

<button on:click={sendMessage}>Send</button>스타일링 및 최적화: 멋진 디자인으로 마무리

Svelte에서는 각 컴포넌트 내에서 CSS를 정의할 수 있기 때문에 스타일링이 정말 간편해요. 각 컴포넌트에 필요한 스타일을 추가해서 사용자 인터페이스를 꾸밀 수 있답니다. 마치 화가가 팔레트를 이용해서 그림을 그리는 것처럼, Svelte에서도 CSS를 사용하여 앱을 더욱 멋지게 만들 수 있습니다.
컴포넌트 스타일 적용

/* ChatWindow.svelte */
<style>
div {
border-bottom: 1px solid #ccc;
padding: 10px;
}
</style>결론: Svelte로 채팅 앱 만들기의 장점

Svelte를 사용해서 실시간 채팅 애플리케이션을 만드는 과정은 생각보다 훨씬 간단하고 직관적이에요. Svelte가 제공하는 뛰어난 반응성과 모듈화된 구조 덕분에 유지보수와 확장이 용이하고, 개발 속도도 빨라요. 특히 Svelte는 성능이 뛰어나고 코드량이 적어서 많은 개발자들에게 사랑받고 있답니다.
Svelte는 컴포넌트 기반 개발 방식을 따르기 때문에, 코드를 재사용하기 쉽고 유지보수가 편리합니다. 또한, Svelte는 가상 DOM을 사용하지 않기 때문에, 다른 프레임워크에 비해 뛰어난 성능을 제공합니다. 덕분에 실시간 채팅 앱과 같이 빠른 응답 속도가 중요한 애플리케이션에 적합합니다.
Svelte 채택의 이점

| 빠른 성능 | 가상 DOM을 사용하지 않아 뛰어난 성능을 제공합니다. |
| 간결한 코드 | 컴포넌트 기반 개발 방식으로 코드를 간결하게 작성할 수 있습니다. |
| 쉬운 학습 곡선 | HTML, CSS, JavaScript에 대한 기본적인 이해만 있으면 쉽게 배울 수 있습니다. |
| 뛰어난 유연성 | 필요에 따라 기능을 추가하거나 변경하기 쉽습니다. |
| 활발한 커뮤니티 | Svelte 커뮤니티가 활발하게 성장하고 있어 다양한 정보를 얻을 수 있습니다. |
장점 설명
QnA
Svelte는 어떤 프레임워크인가요?

Svelte는 현대적인 웹 애플리케이션을 개발하기 위한 컴파일러 기반 프레임워크에요. 다른 프레임워크들과 달리, Svelte는 런타임에 가상 DOM을 조작하는 대신, 컴파일 과정에서 최적화된 JavaScript 코드를 생성해요. 덕분에 뛰어난 성능과 작은 번들 크기를 얻을 수 있답니다.
Svelte를 사용하면 어떤 점이 좋나요?

Svelte는 코드가 간결하고 성능이 뛰어나서 개발 효율성을 높일 수 있어요. 또한, 학습 곡선이 완만해서 초보자도 쉽게 시작할 수 있다는 장점이 있죠.
Svelte로 어떤 종류의 애플리케이션을 만들 수 있나요?
Svelte로 다양한 종류의 웹 애플리케이션을 만들 수 있어요. 특히, 실시간 채팅 앱, 데이터 시각화 앱, 게임 등 빠른 성능이 요구되는 애플리케이션에 적합하다고 할 수 있죠.
마무리
Svelte는 쉽고 빠르게 배우고 사용할 수 있는 멋진 프레임워크에요. 이 글이 Svelte를 이용해서 실시간 채팅 앱을 만드는 데 도움이 되었으면 좋겠네요. 궁금한 점이 있다면 언제든지 댓글 남겨주세요!
키워드
스벨트,Svelte,실시간채팅,채팅앱,웹개발,프런트엔드,프로그래밍,웹애플리케이션,JavaScript,WebSocket,컴포넌트,반응형,성능최적화,개발팁,튜토리얼,코딩,개발자,웹사이트,웹디자인,앱개발,프레임워크,SvelteKit,웹개발자,웹프로그래밍,웹기술,IT,테크,개발블로그