
Svelte는 요즘 떠오르는 핫한 프레임워크 중 하나인데요, 특히 실시간 데이터를 시각화하는 데 엄청나게 유용해요. 덕분에 웹 애플리케이션을 개발할 때 훨씬 더 역동적이고 멋진 경험을 선사할 수 있죠. Svelte의 매력적인 특징들을 파헤치고, 실시간 그래프를 직접 만들어 보면서 Svelte의 진가를 느껴보도록 할게요!
Svelte: 컴파일러 기반의 반응형 프레임워크

Svelte는 기존의 다른 프레임워크들과는 좀 다르게, 컴파일러 기반으로 작동하는 프레임워크에요. 즉, 코드를 실행하기 전에 미리 컴파일해서 최적화된 JavaScript 코드를 만들어내는 거죠. 덕분에 웹 브라우저에서 코드를 실행할 때 필요한 작업량이 줄어들고, 결과적으로 더 빠르고 부드러운 애플리케이션을 만들 수 있다는 장점이 있어요. 게다가 번들 크기가 작아서 로딩 속도도 빨라지고, 사용자는 더욱 쾌적한 웹 경험을 누릴 수 있죠.
컴파일러 기반의 장점: 런타임 오버헤드 감소와 성능 향상

Svelte가 컴파일러 기반이라는 건, 뭔가 복잡해 보이지만, 사실 엄청난 이점을 가져다준답니다. 기존 React나 Vue.js 같은 프레임워크는 웹 브라우저에서 코드를 실행하는 동안 DOM(Document Object Model)을 계속해서 조작해야 해요. 이 과정에서 불필요한 작업이 많아지고, 성능 저하로 이어질 수도 있죠. 하지만 Svelte는 코드를 미리 컴파일하여 최적화된 코드를 생성하기 때문에, 런타임(코드가 실행되는 동안)에 DOM을 조작하는 횟수를 줄일 수 있어요. 마치 미리 만들어 놓은 레시피대로 요리하는 것처럼, 웹 브라우저는 컴파일된 코드를 빠르게 실행하고, 필요한 부분만 업데이트하면 되는 거죠. 그래서 훨씬 더 빠르고 효율적인 애플리케이션을 만들 수 있답니다.
Svelte의 핵심: 반응성 (Reactivity)

Svelte의 가장 큰 특징 중 하나는 바로 '반응성'이에요. Svelte에서는 변수의 값이 변경될 때, 자동으로 UI(User Interface, 사용자 인터페이스)가 업데이트된답니다. 마치 마법처럼, 변수의 값을 바꾸는 순간 화면이 슉슉 바뀌는 거죠. 이 덕분에 복잡한 상태 관리 코드를 작성하지 않아도, 간단하게 반응형 애플리케이션을 만들 수 있어요.
간결하고 직관적인 문법: Svelte의 쉬운 접근성

Svelte는 HTML, CSS, JavaScript를 그대로 사용하면서, 몇 가지 간단한 확장을 더해서 사용하기 쉽게 만들었어요. 덕분에 웹 개발 초보자도 Svelte를 쉽게 배우고 사용할 수 있답니다. Svelte 컴포넌트는 파일로 작성되는데, 하나의 파일에 스크립트, 스타일, 마크업을 모두 작성할 수 있어서 코드를 관리하기에도 편리해요. 마치 샌드위치처럼 모든 재료를 한 번에 넣어서 만들 수 있는 거죠.
Svelte로 실시간 그래프 만들기: Chart.js와의 콜라보레이션

자, 이제 Svelte의 핵심 기능들을 살펴봤으니, 본격적으로 실시간 그래프를 만들어 볼까요?
1단계: 프로젝트 설정

Svelte 프로젝트를 시작하기 위해서는 먼저 터미널을 열고, 아래와 같은 명령어를 입력하면 돼요.
npx degit sveltejs/template svelte-app
cd svelte-app
npm install명령어를 통해 Svelte 프로젝트의 기본 템플릿을 생성하고, 필요한 패키지들을 설치해줍니다.
2단계: Chart.js 설치

실시간 그래프를 그리기 위해서는 라는 라이브러리가 필요해요. 는 다양한 종류의 차트를 쉽게 만들 수 있도록 도와주는 훌륭한 라이브러리랍니다. 아래 명령어를 통해 Chart.js를 설치할 수 있습니다.
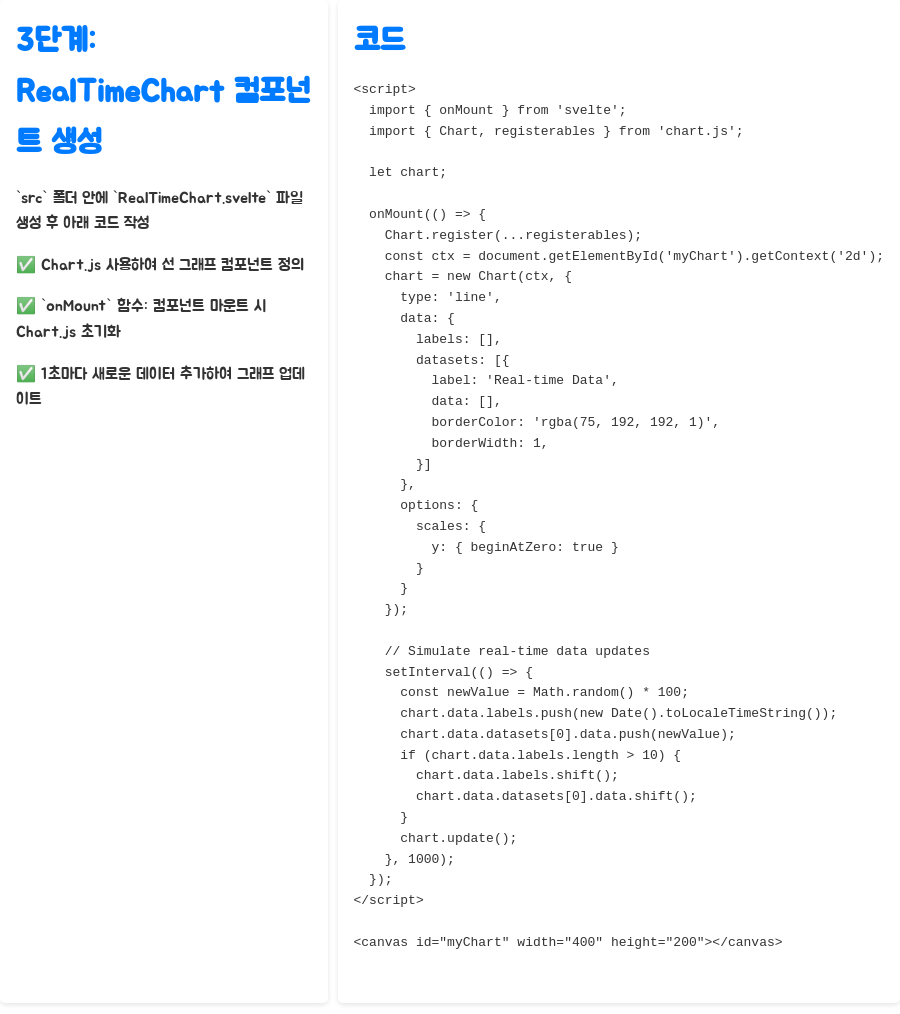
npm install chart.js3단계: RealTimeChart 컴포넌트 생성

폴더 안에 파일을 생성하고, 아래와 같은 코드를 작성해줍니다.
<script>
import { onMount } from 'svelte';
import { Chart, registerables } from 'chart.js';
let chart;
onMount(() => {
Chart.register(...registerables);
const ctx = document.getElementById('myChart').getContext('2d');
chart = new Chart(ctx, {
type: 'line',
data: {
labels: [],
datasets: [{
label: 'Real-time Data',
data: [],
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1,
}]
},
options: {
scales: {
y: { beginAtZero: true }
}
}
});
// Simulate real-time data updates
setInterval(() => {
const newValue = Math.random() * 100;
chart.data.labels.push(new Date().toLocaleTimeString());
chart.data.datasets[0].data.push(newValue);
if (chart.data.labels.length > 10) {
chart.data.labels.shift();
chart.data.datasets[0].data.shift();
}
chart.update();
}, 1000);
});
</script>
<canvas id="myChart" width="400" height="200"></canvas>코드는 Chart.js를 사용하여 선 그래프를 그리는 컴포넌트를 정의합니다. 함수는 컴포넌트가 마운트될 때 실행되며, Chart.js를 초기화하고, 1초마다 새로운 데이터를 추가하여 그래프를 업데이트합니다.
4단계: 메인 컴포넌트에 RealTimeChart 컴포넌트 추가

마지막으로 파일을 열고, 아래와 같이 컴포넌트를 추가하면 됩니다.
<script>
import RealTimeChart from './RealTimeChart.svelte';
</script>
<main>
<h1>실시간 그래프</h1>
<RealTimeChart />
</main>코드는 컴포넌트를 컴포넌트에 추가하여, 웹 페이지에 실시간 그래프를 표시합니다.
Svelte로 실시간 그래프 만들기: 다양한 활용 가능성

Svelte는 간결한 문법과 뛰어난 성능 덕분에 실시간 데이터 시각화에 아주 적합한 프레임워크에요. 위에서처럼 간단한 설정만으로도 실시간 그래프를 만들 수 있고, 다양한 데이터 소스와 통합하여 더욱 강력한 애플리케이션을 만들 수도 있답니다. 예를 들어, 서버에서 실시간으로 데이터를 받아와서 그래프를 업데이트하거나, 사용자의 입력에 따라 그래프를 동적으로 변경하는 기능을 구현할 수도 있죠.
실시간 데이터 소스와의 연동: WebSocket과의 협업

Svelte로 만들어진 실시간 그래프는 WebSocket과 같은 기술과 연동하여 더욱 강력한 기능을 제공할 수 있어요. WebSocket은 서버와 클라이언트 간에 실시간으로 양방향 통신을 가능하게 하는 기술인데요, 이를 통해 서버에서 전달되는 데이터를 Svelte 컴포넌트에서 바로 받아 그래프를 업데이트할 수 있죠.
다양한 차트 종류 지원: Chart.js의 확장성

Chart.js는 선 그래프뿐만 아니라 막대 그래프, 원형 그래프, 꺾은선 그래프 등 다양한 종류의 차트를 지원하기 때문에, Svelte와 함께 사용하면 다양한 방식으로 데이터를 시각화할 수 있습니다.
Svelte와 Chart.js를 활용한 실시간 데이터 시각화의 미래

Svelte와 Chart.js의 조합은 웹 애플리케이션의 실시간 데이터 시각화를 한층 더 발전시킬 수 있는 잠재력을 가지고 있어요. 앞으로 Svelte와 Chart.js를 활용한 더욱 다양하고 혁신적인 웹 애플리케이션들이 등장할 것으로 기대됩니다.
표: Svelte와 Chart.js의 주요 특징 비교

| 개발 방식 | 컴파일러 기반 | 라이브러리 기반 |
| 성능 | 뛰어난 성능 | 뛰어난 성능 |
| 학습 곡선 | 낮음 | 낮음 |
| 기능 | 반응성, 컴포넌트 기반 | 다양한 차트 제공 |
| 사용 용이성 | 쉬움 | 쉬움 |
특징 Svelte Chart.js
QnA

Q1. Svelte는 어떤 경우에 사용하면 좋을까요?
A1. Svelte는 빠르고 반응성이 뛰어난 웹 애플리케이션을 개발해야 할 때 유용해요. 특히 실시간 데이터를 시각화하거나, 사용자와 상호 작용이 많은 애플리케이션을 개발할 때 효과적이죠.
Q2. Chart.js는 어떤 차트를 지원하나요?
A2. Chart.js는 선 그래프, 막대 그래프, 원형 그래프, 꺾은선 그래프 등 다양한 차트를 지원해요. 또한, 커스터마이징 기능도 제공하여 개발자가 원하는 대로 차트를 디자인할 수 있답니다.
Q3. Svelte와 Chart.js를 함께 사용하면 어떤 장점이 있나요?
A3. Svelte와 Chart.js를 함께 사용하면, 뛰어난 성능과 사용 편의성을 동시에 얻을 수 있어요. Svelte의 반응성과 Chart.js의 다양한 차트 기능을 활용하여, 사용자에게 최고의 실시간 데이터 시각화 경험을 제공할 수 있답니다.
마무리
Svelte와 Chart.js의 조합은 개발자에게 편리하고 강력한 솔루션을 제공하여 실시간 데이터 시각화를 더욱 쉽고 빠르게 구현할 수 있도록 도와줍니다.
키워드
스벨트,Svelte,실시간그래프,차트,Chartjs,데이터시각화,웹개발,프론트엔드,프로그래밍,웹애플리케이션,반응형,컴파일러,JavaScript,DOM,웹디자인,UI,UX,개발자,튜토리얼,웹퍼블리싱,성능최적화,데이터분석,데이터표현,웹퍼포먼스,개발환경,라이브러리,웹기술,웹트렌드,웹표준,웹접근성