
Svelte는 요즘 웹 개발에서 떠오르는 프레임워크 중 하나에요. 코드를 짧게 써도 되고, 컴포넌트 기반으로 효율적인 구조를 만들 수 있죠. 이 글에서는 Svelte에서 어떤 디자인 패턴을 활용하는지, 그리고 어떻게 하면 깔끔하고 유지보수하기 쉬운 웹 애플리케이션을 만들 수 있는지 알아볼 거예요. Svelte의 디자인 패턴을 제대로 이해하면, 좀 더 능숙하게 Svelte를 다루면서 웹 개발 실력을 한 단계 업그레이드할 수 있을 거예요!
Svelte 컴포넌트 기반 아키텍처: 작고 강력한 빌딩 블록

Svelte 컴포넌트는 Svelte 애플리케이션을 구성하는 기본 단위에요. 마치 레고 블록처럼, 작은 컴포넌트들을 조립해서 복잡한 UI를 만들 수 있죠. 각 컴포넌트는 파일 안에 들어가고, 크게 세 부분으로 나뉘어 있어요.
컴포넌트의 세 가지 영역:
섹션에는 자바스크립트 로직을 작성해요. 컴포넌트의 동작을 제어하고, 데이터를 처리하는 코드들을 여기에 넣죠. Svelte는 컴포넌트의 상태를 관리하고, DOM을 업데이트하는 데 필요한 기능들을 제공해요.
섹션에는 컴포넌트의 스타일을 정의해요. CSS를 사용해서 컴포넌트의 모양을 꾸밀 수 있고, 다른 컴포넌트와 스타일이 섞이지 않도록 깔끔하게 관리할 수 있답니다.
HTML 마크업 섹션은 컴포넌트가 화면에 어떻게 보일지 결정하는 부분이에요. Svelte의 특별한 문법을 사용해서 데이터를 바인딩하고, 조건부로 렌더링하고, 반복문을 사용할 수도 있죠.
이런 구조 덕분에 컴포넌트를 독립적으로 개발하고, 재사용하기 쉬워져요. 컴포넌트를 재사용하면 코드 중복을 줄이고 개발 속도를 높일 수 있답니다. 왠지 레고 블록으로 멋진 성을 쌓는 기분이랄까요?
컴포넌트 재사용의 마법: 코드 중복 줄이기와 개발 속도 높이기

예를 들어, 웹사이트의 헤더나 푸터를 컴포넌트로 만들면, 여러 페이지에서 같은 디자인과 기능을 유지하면서도 코드를 반복해서 작성할 필요가 없어요. 컴포넌트 하나를 수정하면, 그 컴포넌트를 사용하는 모든 페이지가 자동으로 업데이트되죠. 마치 마법처럼!
컴포넌트 간 데이터 전달: Props를 활용하여 정보 공유
컴포넌트끼리 데이터를 주고받아야 할 때는 Props를 사용해요. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때 유용하죠.
키워드를 사용해서 Props를 정의하고, 부모 컴포넌트에서 자식 컴포넌트에 데이터를 전달할 수 있어요.
예시:
<!-- Parent Component -->
<ChildComponent name="홍길동" />
<!-- Child Component -->
<script>
export let name;
</script>
<p>안녕하세요, {name}님!</p>하면 부모 컴포넌트에서 값을 자식 컴포넌트로 전달할 수 있고, 자식 컴포넌트에서는 전달받은 값을 사용할 수 있답니다. 컴포넌트끼리 소통하는 방법, 참 쉽죠?
Svelte의 반응성 시스템: 데이터 변경에 자동 반응하는 마법

Svelte의 가장 핵심적인 기능 중 하나가 바로 반응성 시스템이에요. 컴포넌트의 데이터가 변경되면, Svelte는 자동으로 DOM을 업데이트해줘요.
변수 할당의 마법: 데이터 변경과 DOM 업데이트의 동기화

Svelte에서는 변수에 값을 할당하는 것만으로도 DOM이 자동으로 업데이트된답니다.
예시:
<script>
let count = 0;
</script>
<button on:click={() => count++}>클릭!</button>
<p>클릭 횟수: {count}</p>코드에서 변수의 값이 변경될 때마다, 태그의 내용이 자동으로 업데이트되죠.
$:

Svelte에서는 를 사용해서 더욱 복잡한 반응성 로직을 구현할 수 있어요. 예를 들어, 특정 변수의 값이 변경될 때마다 다른 변수를 계산해야 하는 경우에 유용하죠.
예시:
<script>
let input = 10;
$: result = input * 2;
</script>
<input type="number" bind:value={input} />
<p>결과: {result}</p>코드에서 의 값이 변경되면, 가 자동으로 재계산된답니다.
Svelte에서의 조건부 렌더링과 반복: 유연한 UI 구축
#if

Svelte에서는 블록을 사용해서 특정 조건에 따라 UI를 다르게 보여줄 수 있어요.
예시:
{#if isLoggedIn}
<p>로그인되었습니다!</p>
{:else}
<p>로그인해주세요.</p>
{/if}코드에서 변수가 이면 "로그인되었습니다!" 메시지가, 이면 "로그인해주세요." 메시지가 표시되죠.
#each

배열의 데이터를 반복해서 UI를 만들어야 할 때는 블록을 사용하면 편리해요.
예시:
<ul>
{#each items as item}
<li>{item}</li>
{/each}
</ul>코드에서 배열의 각 요소에 대해 태그가 생성되고, 각 요소의 값이 표시되죠.
Svelte 스타일링: 컴포넌트 단위의 CSS 관리

Svelte의 스타일링은 각 컴포넌트 안에서만 적용돼요. 즉, 컴포넌트의 태그 안에 CSS를 작성하면, 그 컴포넌트에만 스타일이 적용된다는 뜻이죠.
스타일 충돌 방지: 컴포넌트 독립성 유지

이 기능 덕분에 컴포넌트 간 스타일 충돌을 걱정할 필요가 없어요. 각 컴포넌트를 독립적으로 스타일링하고 관리할 수 있죠.
CSS 모듈: 더욱 강력한 스타일 관리

Svelte는 CSS 모듈을 지원해요. CSS 모듈을 사용하면 컴포넌트의 스타일이 다른 컴포넌트와 겹치지 않도록 좀 더 안전하게 관리할 수 있답니다.
Svelte 디자인 패턴 적용: 효율적인 웹 애플리케이션 개발
핵심 디자인 패턴: 컴포넌트 기반, 반응성, Props, 조건부 렌더링, 스타일링

Svelte에서 디자인 패턴을 적용하는 방법은 크게 컴포넌트 기반 아키텍처, 반응성 시스템, Props를 활용한 데이터 전달, 조건부 렌더링, 스타일링 관리 등으로 요약할 수 있어요.
Svelte 디자인 패턴 적용의 장점: 효율성과 유지보수성 향상

이러한 디자인 패턴들은 Svelte의 장점을 극대화해서 효율적인 웹 애플리케이션 개발을 가능하게 해요. 컴포넌트를 재사용하고, 데이터 변경에 자동으로 반응하고, 깔끔한 스타일을 유지하면서, 개발 시간을 줄이고 유지보수를 쉽게 만들 수 있죠.
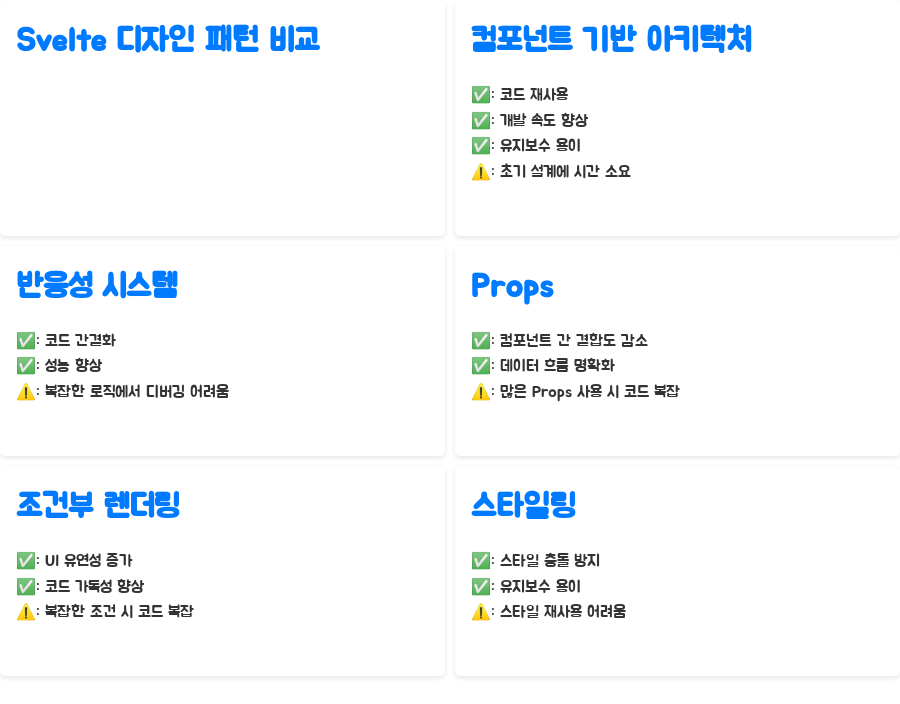
Svelte 디자인 패턴 비교

| 컴포넌트 기반 아키텍처 | 애플리케이션을 작은 컴포넌트로 나누어 개발하는 방식 | 코드 재사용, 개발 속도 향상, 유지보수 용이 | 초기 설계에 시간이 소요될 수 있음 |
| 반응성 시스템 | 데이터 변경에 따라 DOM을 자동으로 업데이트하는 시스템 | 코드 간결화, 성능 향상 | 복잡한 로직에서는 디버깅이 어려울 수 있음 |
| Props | 컴포넌트 간 데이터를 전달하는 방식 | 컴포넌트 간 결합도 감소, 데이터 흐름 명확화 | 많은 Props를 사용하면 코드가 복잡해질 수 있음 |
| 조건부 렌더링 | 특정 조건에 따라 UI를 다르게 보여주는 방식 | UI 유연성 증가, 코드 가독성 향상 | 복잡한 조건에서는 코드가 복잡해질 수 있음 |
| 스타일링 | 컴포넌트 단위로 CSS를 관리하는 방식 | 스타일 충돌 방지, 유지보수 용이 | 스타일 재사용이 어려울 수 있음 |
디자인 패턴 설명 장점 단점
참고: 위 표는 Svelte에서 주요 디자인 패턴의 장단점을 간략하게 정리한 것이며, 실제 개발 환경에서는 상황에 따라 적절하게 사용해야 합니다.
Svelte 디자인 패턴 적용 시 주의 사항: 과유불급

Svelte의 디자인 패턴은 매우 유용하지만, 모든 경우에 무조건 적용해야 하는 것은 아니에요. 컴포넌트를 너무 많이 사용하면 오히려 코드가 복잡해지고 유지보수가 어려워질 수도 있고, 반응성 시스템을 과도하게 사용하면 성능 문제가 발생할 수도 있죠.
핵심은 적절한 균형을 맞추는 것이에요. 개발하는 애플리케이션의 특성과 규모를 고려해서 디자인 패턴을 적용해야 합니다. 그리고 팀원들과 협의하여 일관된 코딩 스타일을 유지하는 것도 중요하답니다.
QnA
Q1. Svelte에서 컴포넌트를 어떻게 만들고 사용하나요?
A1. Svelte에서 컴포넌트를 만들려면 파일을 생성하고, , , HTML 섹션을 작성하면 돼요. 그리고 다른 컴포넌트에서 사용하려면 문을 사용해서 컴포넌트를 가져오고, HTML 태그처럼 사용하면 됩니다.
Q2. Svelte의 반응성 시스템은 어떻게 동작하나요?
A2. Svelte의 반응성 시스템은 컴포넌트의 데이터가 변경될 때 자동으로 DOM을 업데이트하는 방식으로 동작해요. 변수에 값을 할당하는 것만으로도 DOM이 업데이트되죠.
Q3. Svelte에서 Props를 어떻게 사용하나요?
A3. Svelte에서 Props를 사용하려면 키워드를 사용해서 자식 컴포넌트에서 Props를 정의하고, 부모 컴포넌트에서 자식 컴포넌트에 데이터를 전달하면 돼요.
Q4. Svelte에서 조건부 렌더링과 반복문은 어떻게 사용하나요?
A4. Svelte에서 조건부 렌더링을 위해 블록을 사용하고, 반복문을 위해 블록을 사용하면 돼요.
Q5. Svelte에서 스타일을 어떻게 관리하나요?
A5. Svelte에서 스타일을 관리하려면 각 컴포넌트의 태그 안에 CSS를 작성하면 돼요. CSS 모듈을 사용하면 더욱 안전하게 스타일을 관리할 수 있답니다.
마무리
Svelte에서 디자인 패턴을 적용하는 방법을 알아봤어요. Svelte의 강력한 기능들을 잘 활용하면 효율적이고 유지보수하기 쉬운 웹 애플리케이션을 만들 수 있답니다. 앞으로 Svelte를 사용해서 다양한 웹 애플리케이션을 개발해보면서, Svelte의 매력을 직접 느껴보세요!
키워드
스벨트,Svelte,프론트엔드,프레임워크,웹개발,컴포넌트,컴포넌트기반,디자인패턴,반응성,React,Vue,Angular,웹애플리케이션,UI,UX,개발,코딩,JavaScript,CSS,HTML,프로그래밍,웹디자인,웹퍼블리싱,웹접근성,웹표준,웹기술,웹트렌드,웹퍼포먼스,웹사이트