
Svelte가 뭐냐구요? 요즘 핫하다는 웹 개발 프레임워크 중 하나인데요, HTML, CSS, JavaScript를 사용해서 깔끔하고 효율적인 웹 애플리케이션을 뚝딱 만들 수 있게 도와주는 멋진 녀석이에요. 다른 프레임워크들처럼 런타임 라이브러리 같은 거 없이, 컴파일러가 알아서 최적화된 JavaScript 코드를 만들어주기 때문에 속도도 빠르고 가볍죠.
디자인 시스템, 왜 필요할까요?

디자인 시스템은 일관성 있는 사용자 경험을 만들어주고, 개발 팀끼리 협업을 좀 더 수월하게 해주는 데 핵심적인 역할을 해요. 쉽게 말해서, 웹사이트나 앱의 디자인 요소들을 통일해서 사용자들이 어떤 화면을 보더라도 익숙하고 편안하게 느끼도록 하는 거죠. 마치 레고 블록처럼, 미리 만들어 놓은 디자인 요소들을 조립해서 다양한 화면을 만들 수 있다고 생각하면 돼요.
음... 예를 들어, 쇼핑몰 웹사이트를 만든다고 생각해 보세요. 버튼, 입력 필드, 헤더, 푸터 등 다양한 디자인 요소들이 필요하겠죠? 이때, 디자인 시스템을 사용하면 이런 요소들을 미리 정해진 스타일과 구조로 만들어 놓고, 필요할 때마다 가져다 쓰면 돼요. 그러면 모든 화면에서 버튼의 모양이나 색상이 일관되게 유지되고, 개발자들이 일일이 디자인을 신경 쓰지 않아도 돼서 개발 속도도 빨라지고, 유지보수도 쉬워지는 거죠. 디자인 시스템은 이렇게 웹 개발 과정을 효율적으로 만들어주는 아주 중요한 역할을 한답니다.
게다가, 디자인 시스템은 팀워크를 향상시키는 데에도 큰 도움을 줘요. 디자인팀과 개발팀이 미리 디자인 요소들을 정의하고, 그걸 기반으로 개발을 진행하면, 서로 소통하는 과정에서 오해나 혼란이 줄어들고, 개발 결과물에 대한 일관성을 유지할 수 있게 되는 거죠.
Svelte가 디자인 시스템 구축에 도움을 주는 이유?

Svelte는 컴포넌트 기반 아키텍처를 기반으로 하기 때문에 디자인 시스템을 구축하기에 아주 적합해요. 컴포넌트 기반 아키텍처는 말 그대로 웹 애플리케이션을 작은 컴포넌트 단위로 쪼개서 개발하는 방식인데요, 각 컴포넌트는 독립적으로 개발하고 재사용할 수 있기 때문에 디자인 시스템을 구축하는 데 매우 유용해요.
각 컴포넌트는 자체적인 HTML, CSS, JavaScript 코드를 가지고 있고, 다른 컴포넌트와 독립적으로 작동하기 때문에, 디자인 시스템에서 각 요소들을 컴포넌트로 만들어서 관리하면, 코드의 재사용성을 높이고 유지보수를 쉽게 할 수 있답니다.
예를 들어, 버튼 컴포넌트를 하나 만들어 놓으면, 웹사이트의 어떤 부분에서든지 이 버튼 컴포넌트를 가져다 쓸 수 있고, 버튼의 스타일이나 기능을 변경하고 싶을 때는 해당 버튼 컴포넌트만 수정하면 돼요. 다른 컴포넌트에 영향을 주지 않기 때문에 유지보수가 아주 간편하죠.
Svelte로 디자인 시스템 구축하기: 단계별 가이드
1. 컴포넌트 디자인: 기본 UI 요소부터 탄탄하게

가장 먼저 해야 할 일은 디자인 시스템을 구성할 컴포넌트들을 설계하는 거에요. 웹 애플리케이션에서 사용되는 기본적인 UI 요소들을 컴포넌트로 만들어서 디자인 시스템의 기반을 다지는 거죠.
버튼, 입력 필드, 헤더, 푸터, 네비게이션 바 등 웹사이트나 앱에서 흔히 사용되는 요소들을 컴포넌트로 만들고, 각 컴포넌트가 어떤 역할을 하고 어떤 스타일을 가지는지 명확하게 정의하는 게 중요해요.
이때, 컴포넌트를 설계할 때는 재사용성과 유연성을 고려하는 게 중요해요. 즉, 하나의 컴포넌트를 다양한 상황에서 활용할 수 있도록 미리 설계해 놓는 게 좋다는 거죠.
예를 들어, 버튼 컴포넌트를 만들 때, 버튼의 크기, 색상, 텍스트 등을 변경할 수 있도록 props를 사용하면, 나중에 다양한 디자인에 맞춰서 버튼을 쉽게 커스터마이징할 수 있답니다.
2. 스타일링: Svelte의

컴포넌트를 디자인했으면, 이제 각 컴포넌트에 스타일을 적용해야죠. Svelte는 태그를 사용해서 컴포넌트마다 고유한 스타일을 정의할 수 있도록 해줘요.
Svelte의 태그는 컴포넌트 내부에 정의된 CSS 코드를 해당 컴포넌트에만 적용하도록 해주기 때문에, 다른 컴포넌트와의 스타일 충돌을 걱정하지 않아도 돼요. CSS의 스코프(scope)라고 부르는 기능인데, 덕분에 개발자들이 스타일을 정의할 때 좀 더 자유롭게 작업할 수 있답니다.
각 컴포넌트의 스타일을 정의할 때는 디자인 시스템에서 정의된 스타일 가이드를 참고해서 일관성을 유지하는 게 중요해요. 예를 들어, 버튼 컴포넌트의 스타일을 정의할 때, 디자인 시스템에서 정의된 버튼의 색상, 크기, 모양 등을 따르면, 웹사이트 전체에서 버튼의 스타일이 일관되게 유지될 수 있답니다.
3. 상태 관리: Svelte의 반응형 시스템 활용하기

웹 애플리케이션은 사용자의 입력이나 이벤트에 따라 UI가 동적으로 변해야 해요. 예를 들어, 사용자가 버튼을 클릭하면 해당 버튼의 색상이 바뀌거나, 입력 필드에 값을 입력하면 화면에 그 값이 표시되는 식이죠.
Svelte는 이러한 동적인 UI를 구현하기 위해 반응형 시스템을 제공해요. Svelte의 반응형 시스템은 컴포넌트의 상태가 변경될 때마다 UI를 자동으로 업데이트해주는 기능인데요, 개발자들은 컴포넌트의 상태를 관리하고, 상태가 변경될 때 어떤 UI 요소를 업데이트할지 정의하면, Svelte가 알아서 UI를 업데이트해 준답니다.
4. 테마 및 접근성: 다양한 사용자를 위한 배려

디자인 시스템은 다양한 사용자를 위한 배려가 중요해요. 예를 들어, 사용자가 어두운 테마를 선호하는 경우, 웹사이트의 배경색을 어둡게 바꿔주거나, 시각 장애가 있는 사용자를 위해 ARIA 속성을 추가해서 웹사이트를 접근성 있게 만들어야 할 수도 있죠.
Svelte는 CSS 변수를 사용하거나, props를 통해 테마 관련 속성을 전달하는 방식으로 다양한 테마를 지원할 수 있도록 해요.
CSS 변수는 CSS 코드에서 변수를 선언하고, 이 변수를 사용해서 색상, 크기, 간격 등을 정의하는 방식인데요, 테마를 변경하고 싶을 때는 CSS 변수의 값만 변경하면 돼요. 그러면 웹사이트 전체의 스타일이 일관되게 변경되죠.
또한, 접근성을 고려하여 ARIA 속성을 추가하는 것도 중요해요. ARIA 속성은 웹 콘텐츠의 의미를 명확하게 전달하는 데 도움이 되는 속성인데요, 시각 장애가 있는 사용자가 화면 읽기 프로그램을 통해 웹사이트를 이용할 때, 웹사이트의 내용을 더 잘 이해할 수 있도록 돕는 역할을 한답니다.
5. 문서화 및 가이드라인: 팀워크를 위한 필수 지침

마지막으로, 디자인 시스템을 구축했다면, 다른 개발자들이 쉽게 이해하고 사용할 수 있도록 문서화하고 가이드라인을 제공하는 게 중요해요.
문서화에는 디자인 시스템의 개요, 컴포넌트 목록, 컴포넌트 사용 방법, 스타일 가이드 등이 포함될 수 있어요.
그리고 코드 예제와 사용 지침을 포함해서 개발자들이 컴포넌트를 쉽게 사용할 수 있도록 돕는 게 좋죠.
Svelte 디자인 시스템 구축: 실전 예시

자, 이제 Svelte를 사용해서 디자인 시스템을 어떻게 구축하는지 간단한 예시를 살펴볼게요.
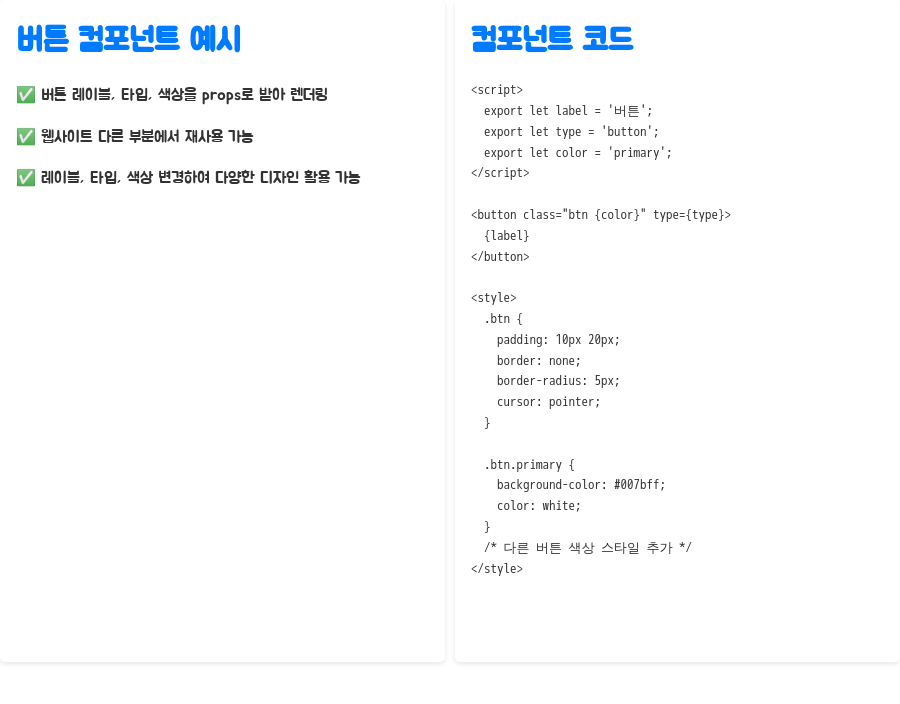
버튼 컴포넌트 예시

<script>
export let label = '버튼';
export let type = 'button';
export let color = 'primary';
</script>
<button class="btn {color}" type={type}>
{label}
</button>
<style>
.btn {
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btn.primary {
background-color: #007bff;
color: white;
}
/* 다른 버튼 색상 스타일 추가 */
</style>컴포넌트는 버튼의 레이블, 타입, 색상을 props로 받아서, 해당 props에 맞춰서 버튼을 렌더링하는 컴포넌트에요.
이렇게 컴포넌트를 만들어 놓으면, 웹사이트의 다른 부분에서 이 버튼 컴포넌트를 가져다 쓸 수 있고, 버튼의 레이블, 타입, 색상 등을 변경해서 다양한 디자인에 맞춰서 활용할 수 있답니다.
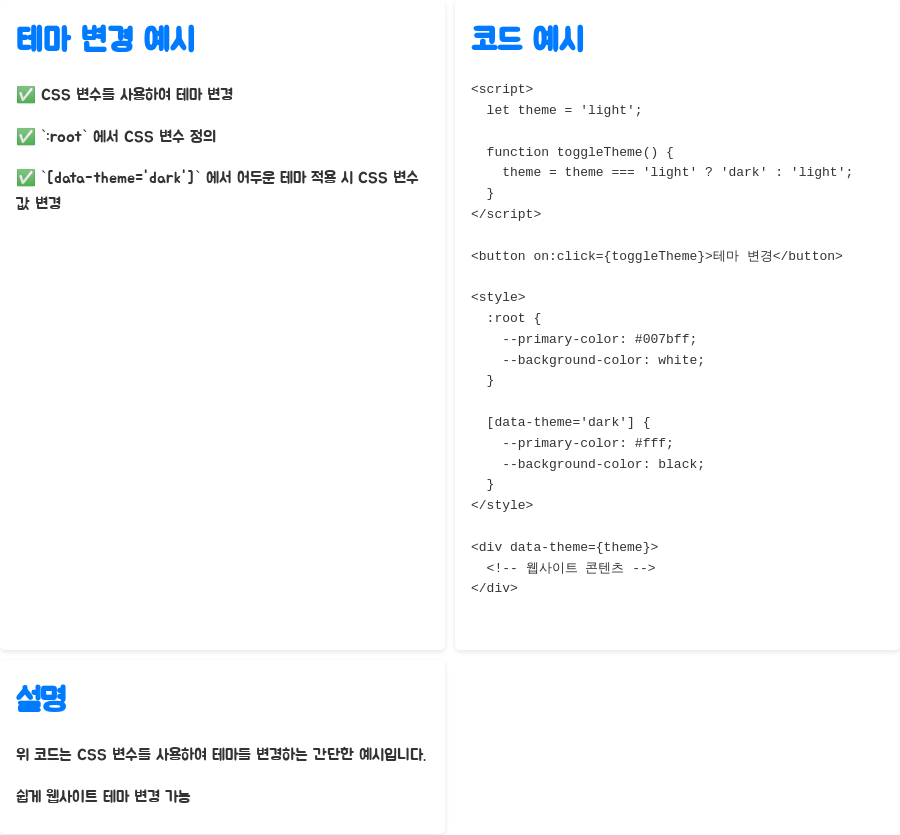
테마 변경 예시

<script>
let theme = 'light';
function toggleTheme() {
theme = theme === 'light' ? 'dark' : 'light';
}
</script>
<button on:click={toggleTheme}>테마 변경</button>
<style>
:root {
--primary-color: #007bff;
--background-color: white;
}
[data-theme='dark'] {
--primary-color: #fff;
--background-color: black;
}
</style>
<div data-theme={theme}>
<!-- 웹사이트 콘텐츠 -->
</div>코드는 CSS 변수를 사용하여 테마를 변경하는 간단한 예시에요. 는 CSS 변수를 정의하는 곳이고, 는 어두운 테마를 적용할 때 CSS 변수의 값을 변경하는 부분이에요. 이렇게 CSS 변수를 사용하면, 웹사이트의 테마를 쉽게 변경할 수 있답니다.
Svelte 디자인 시스템의 장점

| 간결한 코드 | Svelte는 다른 프레임워크에 비해 코드가 간결하고 직관적이어서, 디자인 시스템을 구축하는 과정이 더 쉽고 빠릅니다. |
| 뛰어난 성능 | Svelte는 컴파일러 방식으로 동작하기 때문에, 런타임 오버헤드가 적고 성능이 뛰어나서, 사용자에게 빠르고 부드러운 사용자 경험을 제공할 수 있습니다. |
| 컴포넌트 기반 아키텍처 | 컴포넌트 기반 아키텍처는 디자인 시스템을 구축하는 데 매우 적합합니다. 각 컴포넌트는 독립적으로 개발하고 재사용할 수 있기 때문에, 코드의 재사용성을 높이고 유지보수를 쉽게 할 수 있습니다. |
| CSS 스코핑 | Svelte의 <style> 태그는 CSS 스코핑 기능을 제공하여, 컴포넌트 간의 스타일 충돌을 방지합니다. |
장점 설명
QnA

Q1. Svelte로 디자인 시스템을 구축하는 데 필요한 기술은 무엇인가요?
A1. Svelte를 사용하려면 HTML, CSS, JavaScript에 대한 기본적인 이해가 필요해요. 컴포넌트 기반 아키텍처와 반응형 프로그래밍에 대한 이해도 있으면 더욱 좋고요.
Q2. Svelte 디자인 시스템은 어떤 프로젝트에 적합한가요?
A2. Svelte 디자인 시스템은 다양한 웹 애플리케이션에 적용할 수 있지만, 특히 빠른 성능과 뛰어난 사용자 경험이 요구되는 프로젝트에 적합해요. 예를 들어, 웹 게임, 대시보드, 싱글 페이지 애플리케이션 등이 Svelte 디자인 시스템을 활용하면 좋은 프로젝트들이죠.
Q3. Svelte 디자인 시스템을 사용하면 개발 시간을 얼마나 단축할 수 있나요?
A3. Svelte 디자인 시스템을 사용하면 코드의 재사용성을 높이고, 개발 과정을 표준화할 수 있기 때문에, 개발 시간을 상당히 단축할 수 있어요. 프로젝트의 규모나 복잡성에 따라 다르지만, 개발 시간을 20~30% 정도 단축할 수 있다고 예상할 수 있답니다.
마무리
Svelte를 사용하면 디자인 시스템 구축이 훨씬 쉬워지고, 팀워크 향상과 개발 효율성 증대라는 효과를 얻을 수 있어요.
Svelte의 컴포넌트 기반 아키텍처와 반응형 시스템은 디자인 시스템 구축에 필요한 모든 것을 제공해주고, CSS 스코핑 기능은 스타일 관리를 좀 더 편리하게 해주죠.
Svelte를 사용해서 디자인 시스템을 구축하고, 개발 과정을 더욱 효율적으로 만들어보세요! 😄
키워드:스벨트,Svelte,디자인시스템,DesignSystem,프런트엔드,Frontend,웹개발,WebDevelopment,컴포넌트,Component,반응형,Reactive,CSS,스타일,Style,UI,UX,개발자,Developer,효율성,Efficiency,협업,Collaboration,웹앱,WebApp,웹사이트,Website,튜토리얼,Tutorial,가이드,Guide,프로그래밍,Programming,최적화,Optimization,접근성,Accessibility,테마,Theme,문서화,Documentation,SvelteKit,Rollup,Vite