
Svelte로 블로그를 만들고 싶은데, 어디서부터 시작해야 할지 막막하신가요? 혹시 복잡한 프레임워크 설정에 지쳐서 쉬운 방법을 찾고 있으신가요? 그렇다면 Svelte와 SvelteKit으로 블로그 게시글 편집기를 만들어보는 건 어떨까요? Svelte는 컴파일 기반의 프레임워크라서 런타임 오버헤드 없이 최적화된 JavaScript 코드를 생성해요. 덕분에 다른 프레임워크보다 더 작은 애플리케이션 번들을 만들 수 있고, 속도도 훨씬 빠르죠! SvelteKit은 Svelte를 기반으로 만들어진 웹 프레임워크인데, 서버 측 렌더링과 정적 사이트 생성을 지원해서 블로그를 만들기에 정말 딱이에요.
이 글에서는 Svelte와 SvelteKit을 사용하여 간단한 블로그 게시글 편집기를 만드는 방법을 단계별로 알려드릴게요. 처음 Svelte를 접하시는 분들도 쉽게 따라 할 수 있도록 자세히 설명해 드릴 테니, 걱정하지 마세요! 우리 함께 Svelte로 멋진 블로그를 만들어봐요!
Svelte와 SvelteKit: 블로그 제작의 핵심 도구

Svelte는 다른 프레임워크와는 좀 다른 방식으로 웹 애플리케이션을 만들 수 있도록 도와주는 컴파일러에요. React나 Vue.js 같은 프레임워크는 웹 애플리케이션이 실행될 때 브라우저에서 많은 작업을 처리하지만, Svelte는 앱을 빌드하는 컴파일 단계에서 이 작업들을 미리 처리해요. 그래서 최적화된 바닐라 JavaScript 코드를 만들어낼 수 있답니다. 이렇게 하면 애플리케이션 번들이 더 작아지고, 결과적으로 더 빠르고 효율적인 웹 애플리케이션을 만들 수 있어요. 게다가 Svelte는 HTML, CSS, JavaScript를 기반으로 하기 때문에 기존 웹 개발 지식을 그대로 활용할 수 있어요. 익숙한 언어로 작업할 수 있다는 점이 Svelte의 큰 장점이죠!
SvelteKit은 Svelte를 기반으로 만들어진 웹 애플리케이션 프레임워크인데, Svelte로 만든 앱을 더욱 편리하게 만들고 배포할 수 있도록 도와주는 역할을 해요. 특히 서버 측 렌더링(SSR)과 정적 사이트 생성(SSG) 기능을 지원하기 때문에, 블로그처럼 빠르고 효율적인 웹사이트를 만들기에 최적화되어 있어요. SvelteKit은 라우팅, 데이터 페칭, 빌드 프로세스 등 웹 애플리케이션 개발에 필요한 다양한 기능을 제공하여 개발자들이 웹 애플리케이션에 집중할 수 있도록 도와줍니다. SvelteKit의 핵심 기능 중 하나는 바로 정적 사이트 생성 기능인데, 이를 통해 블로그 콘텐츠를 미리 생성하고 배포할 수 있어요. 그러면 방문자들이 블로그에 접속할 때마다 빠르게 콘텐츠를 불러올 수 있고, 서버 부하도 줄일 수 있어요!
Svelte와 SvelteKit의 주요 특징

Svelte는 컴파일러 기반 프레임워크이고, SvelteKit은 Svelte를 기반으로 만들어진 웹 애플리케이션 프레임워크라는 건 알겠는데, 좀 더 구체적으로 어떤 특징이 있을까요? 🤔
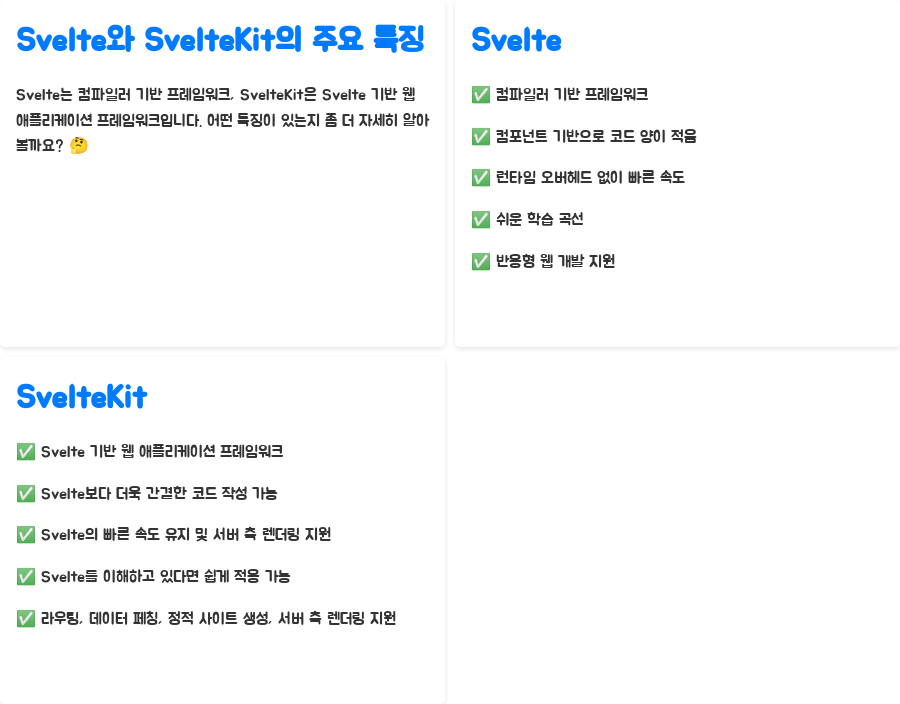
Svelte와 SvelteKit의 주요 특징을 정리해 보면 다음과 같아요:
| 개념 | 컴파일러 기반 프레임워크 | Svelte 기반 웹 애플리케이션 프레임워크 |
| 코드 양 | 컴포넌트 기반으로 코드 양이 적음 | Svelte보다 더욱 간결한 코드 작성 가능 |
| 성능 | 런타임 오버헤드 없이 빠른 속도 | Svelte의 빠른 속도 유지 및 서버 측 렌더링 지원 |
| 학습 난이도 | 쉬운 학습 곡선 | Svelte를 이해하고 있다면 쉽게 적응 가능 |
| 기타 기능 | 반응형 웹 개발 지원 | 라우팅, 데이터 페칭, 정적 사이트 생성, 서버 측 렌더링 지원 |
특징 Svelte SvelteKit
프로젝트 시작: 환경 설정부터 개발 서버 실행까지

Svelte와 SvelteKit으로 블로그 게시글 편집기를 만들려면 먼저 개발 환경을 설정해야 해요.
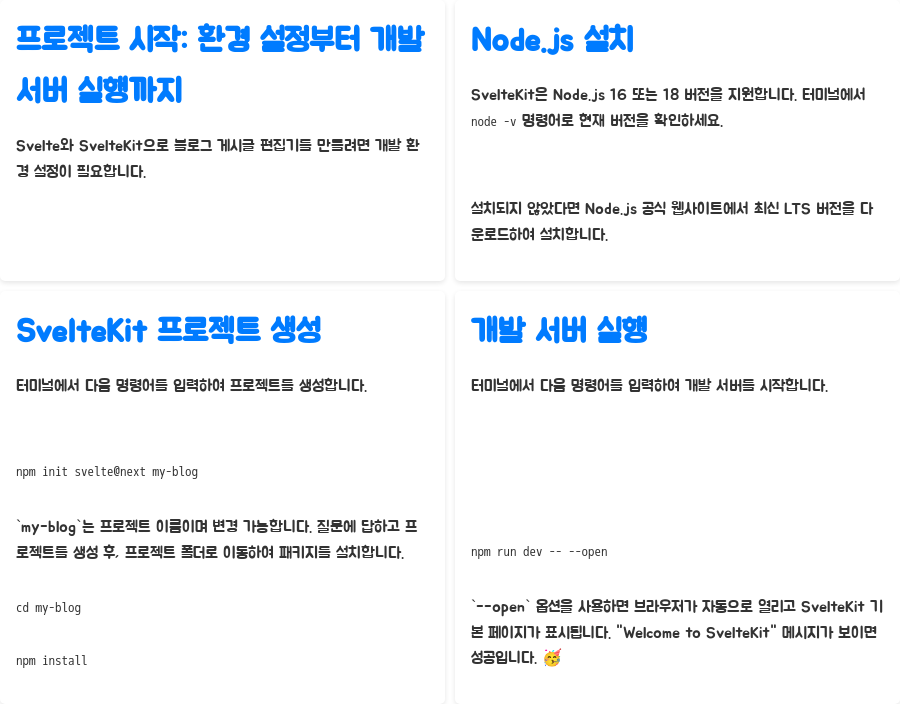
- Node.js 설치: SvelteKit은 Node.js 16 또는 18 버전을 지원하기 때문에, 먼저 Node.js가 설치되어 있는지 확인해야 해요. 터미널이나 명령 프롬프트를 열고 다음 명령어를 입력하면 현재 설치된 Node.js 버전을 확인할 수 있어요.
node -v만약 Node.js가 설치되어 있지 않다면, Node.js 공식 웹사이트에서 최신 LTS 버전을 다운로드하여 설치하면 돼요.
SvelteKit 프로젝트 생성: Node.js를 설치했다면 이제 SvelteKit 프로젝트를 생성할 차례에요. 터미널에서 다음 명령어를 입력하여 새 프로젝트를 생성해 보세요.
npm init svelte@next my-blog는 프로젝트 이름이고, 원하는 다른 이름으로 변경해도 괜찮아요. 명령어를 실행하면 몇 가지 질문을 묻는데, 원하는 옵션을 선택하고 프로젝트를 생성하면 돼요. 프로젝트가 생성되면, 프로젝트 폴더로 이동해 필요한 패키지를 설치해요.
cd my-blog
npm install개발 서버 실행: 이제 모든 준비가 끝났어요. 개발 서버를 실행하여 SvelteKit 프로젝트를 확인해 볼까요? 터미널에서 다음 명령어를 입력하면 개발 서버가 시작돼요.
npm run dev -- --open옵션을 사용하면 브라우저가 자동으로 열리고, SvelteKit의 기본 페이지가 표시될 거예요. "Welcome to SvelteKit"이라는 메시지가 보인다면 성공적으로 개발 서버를 실행한 거예요! 🥳
이렇게 SvelteKit 프로젝트를 설정하고 개발 서버를 실행하면, 본격적으로 블로그 게시글 편집기를 만들 준비가 된 거예요.
정적 사이트 생성: 블로그를 더욱 빠르게 만들기

블로그는 방문자들이 빠르게 콘텐츠를 확인하고 즐길 수 있어야 해요. 그래서 SvelteKit의 정적 사이트 생성 기능을 사용하여 블로그를 더욱 빠르게 만들어 볼 거예요. 정적 사이트는 서버 측에서 콘텐츠를 생성하고, 생성된 HTML 파일들을 웹 서버에 배포하는 방식으로 동작해요. 그래서 웹 서버는 방문자들의 요청에 대해 HTML 파일을 전달하기만 하면 되기 때문에, 속도가 매우 빠르고 서버 부하도 적어요.
- 정적 어댑터 설치: 먼저 정적 사이트 생성에 필요한 어댑터를 설치해야 해요. 터미널에서 다음 명령어를 입력하면 어댑터를 설치할 수 있어요.
npm i -D @sveltejs/adapter-staticsvelte.config.js: 어댑터를 설치했으면, 파일을 열고 설정을 변경해야 해요. 이 파일은 SvelteKit 프로젝트의 설정을 담고 있는 파일이에요. 다음과 같이 옵션을 추가해 주세요.
import adapter from '@sveltejs/adapter-static';
export default {
kit: {
adapter: adapter(),
prerender: {
entries: ['/']
}
}
};옵션은 SvelteKit이 정적 사이트를 생성할 때 사용할 어댑터를 지정하는 옵션이고, 옵션은 어떤 페이지를 미리 렌더링할지 지정하는 옵션이에요. 여기서는 루트 페이지()를 미리 렌더링하도록 설정했어요.
이렇게 설정을 변경하고 빌드를 하면, SvelteKit은 블로그의 모든 페이지를 미리 렌더링하여 HTML 파일로 만들고, 이 파일들을 폴더에 저장해요. 이제 이 파일들을 웹 서버에 배포하면, 정적 사이트로 블로그를 운영할 수 있게 되는 거예요.
블로그 게시글 작성: 마크다운으로 쉽게 작성하기

이제 블로그에 게시글을 작성할 차례에요! Svelte에서는 마크다운을 사용하여 게시글을 작성할 수 있어요. 마크다운은 HTML보다 훨씬 간편하고 직관적이기 때문에, 블로그 게시글을 작성하기에 아주 적합해요.
마크다운 파일은 게시글의 메타데이터와 내용을 함께 포함하고 있어요. 예를 들어, 다음과 같은 마크다운 파일을 사용하여 게시글을 작성할 수 있답니다.
---
title: 스벨트로 블로그 만들기
date: 2023-01-30
description: 스벨트킷으로 블로그 만든 과정을 정리
category: javaScript
---
블로그 내용이 여기에 들어갑니다.시작하고 끝나는 부분은 게시글의 메타데이터를 나타내요. , , , 등의 메타데이터를 사용하여 게시글에 대한 정보를 제공할 수 있고, 이 메타데이터는 블로그 게시글 목록이나 검색 결과에 표시될 수도 있답니다. 메타데이터 아래에 작성된 내용은 게시글의 본문이 되는 내용이에요.
마크다운 파일 저장 위치

마크다운 파일은 폴더 안에 저장하는 게 좋을 것 같아요. 예를 들어, 와 같이 파일을 저장하면, 경로로 접근할 수 있어요. SvelteKit은 폴더 안에 있는 마크다운 파일을 자동으로 감지하고, 라우팅을 생성해요. 그러니 마크다운 파일을 만들어서 저장하기만 하면, 바로 블로그 게시글로 만들 수 있다는 거죠! 너무 간편하지 않나요?

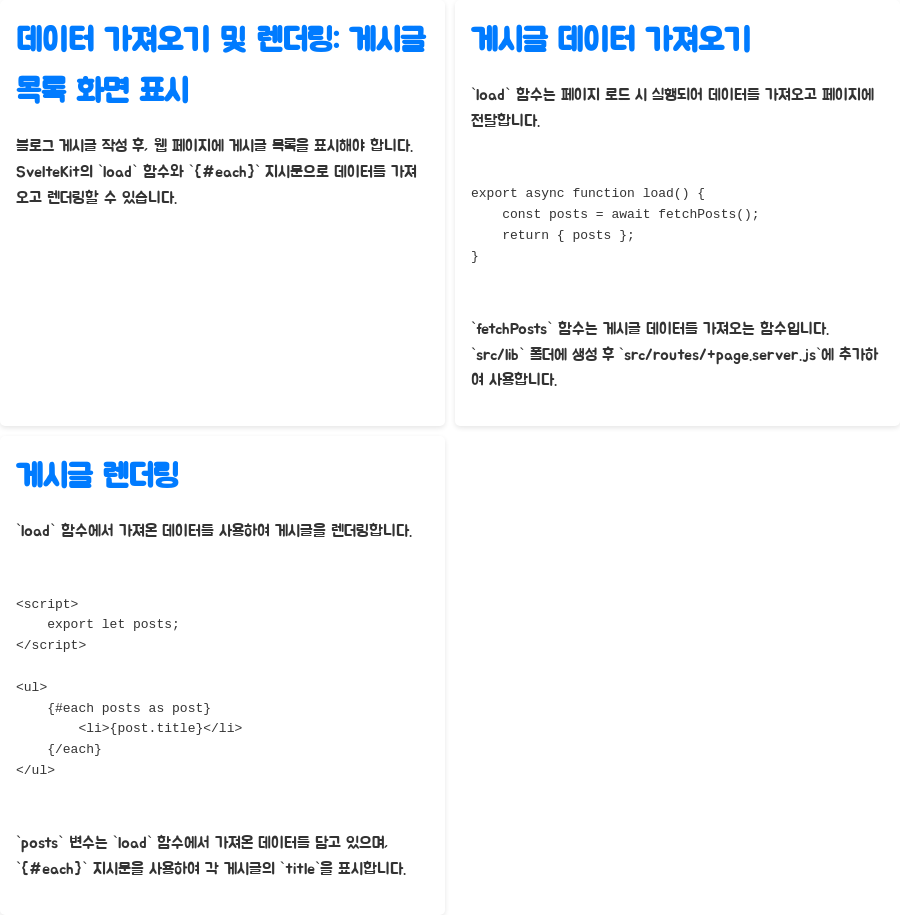
데이터 가져오기 및 렌더링: 게시글 목록을 화면에 표시하기

블로그 게시글을 작성했다면, 이제 웹 페이지에 게시글 목록을 표시해야 해요. SvelteKit에서는 함수를 사용하여 데이터를 가져오고, 지시문을 사용하여 데이터를 렌더링할 수 있답니다.
- 게시글 데이터 가져오기: 함수는 SvelteKit에서 제공하는 함수로, 페이지가 로드될 때 실행되는 함수에요. 이 함수에서 게시글 데이터를 가져와서 페이지에 전달하면, 페이지에서 데이터를 사용하여 콘텐츠를 렌더링할 수 있답니다.
export async function load() {
const posts = await fetchPosts(); // fetchPosts 함수 구현 필요
return { posts };
}함수는 게시글 데이터를 가져오는 함수인데, 아직 구현하지 않았어요. 이 함수는 폴더에 만들고, 에 추가하여 사용할 수 있어요.
게시글 렌더링: 함수에서 가져온 데이터를 사용하여 게시글을 렌더링해 봅시다. Svelte에서 지시문을 사용하면 배열에 있는 각 요소를 반복하여 렌더링할 수 있어요.
<script>
export let posts;
</script>
<ul>
{#each posts as post}
<li>{post.title}</li>
{/each}
</ul>변수는 함수에서 가져온 게시글 데이터를 담고 있어요. 지시문을 사용하여 배열에 있는 각 게시글을 반복하고, 각 게시글의 을 화면에 표시해요.
마무리: Svelte와 SvelteKit으로 블로그 게시글 편집기 완성하기!

Svelte와 SvelteKit을 사용하면 간단하고 효율적인 블로그 게시글 편집기를 쉽게 만들 수 있어요. Svelte의 컴파일러 기반 접근 방식 덕분에 코드 양이 줄어들고, 성능도 훨씬 빨라진답니다. 게다가 SvelteKit은 서버 측 렌더링과 정적 사이트 생성 기능을 지원하기 때문에, 블로그를 더욱 빠르고 효율적으로 운영할 수 있죠!
Svelte와 SvelteKit을 사용하여 블로그를 만들어 보세요! 여러분만의 멋진 블로그를 만들 수 있을 거예요!
자주 묻는 질문 (FAQ)
Q1. Svelte와 SvelteKit은 어떤 관계인가요?
A1. Svelte는 컴파일러 기반 프레임워크이고, SvelteKit은 Svelte를 기반으로 만들어진 웹 애플리케이션 프레임워크에요. SvelteKit은 Svelte로 만든 앱을 더욱 편리하게 만들고 배포할 수 있도록 도와주는 역할을 한답니다.
Q2. 정적 사이트 생성은 왜 필요한가요?
A2. 정적 사이트 생성은 블로그 콘텐츠를 미리 생성하고 배포하여 웹사이트 속도를 향상시키고 서버 부하를 줄이는 데 도움을 줘요. 방문자들은 더욱 빠르게 콘텐츠를 불러올 수 있고, 서버는 HTML 파일을 전달하기만 하면 되기 때문에 부하가 적어진답니다.
Q3. 마크다운 파일은 어디에 저장해야 하나요?
A3. 마크다운 파일은 폴더 안에 저장하는 게 좋아요. SvelteKit은 폴더 안에 있는 마크다운 파일을 자동으로 감지하고, 라우팅을 생성한답니다.
키워드
스벨트,Svelte,스벨트킷,SvelteKit,블로그,블로그만들기,웹개발,프론트엔드,프로그래밍,웹사이트,정적사이트,정적사이트생성,마크다운,Markdown,SSR,서버측렌더링,SSG,정적사이트생성,컴파일러,컴파일러기반,개발환경,개발서버,데이터렌더링,fetch,load함수,웹페이지,효율적인웹개발,웹앱,웹애플리케이션,javascript,html,css,개발자,초보개발자,웹개발팁,개발블로그