스벨트 프로그래밍: Svelte로 사용자 인증 구현하기, 쉽고 빠르게!

Svelte로 웹앱을 개발하면서 사용자 인증 시스템을 구축해야 할 때 어려움을 겪고 있나요? 혹시 복잡한 코드와 낯선 개념에 막막함을 느끼고 있지는 않으세요? 걱정 마세요! Svelte는 컴파일러 기반의 프론트엔드 프레임워크로, 놀랍도록 간결한 문법과 뛰어난 성능으로 사용자 인증 시스템을 빠르고 효율적으로 구현할 수 있도록 도와준답니다. 이 글에서는 Svelte의 매력적인 특징부터 사용자 인증 시스템 구축 방법까지, 핵심적인 내용을 쉽고 친절하게 풀어서 설명해 드릴게요. 함께 Svelte의 세계에 뛰어들어 웹앱 보안을 한층 업그레이드해 봐요!
Svelte: 컴파일러 기반 프론트엔드 프레임워크의 매력

Svelte는 최근 웹 개발계에서 떠오르는 샛별 같은 존재에요. 기존의 프론트엔드 프레임워크와는 다르게 컴파일러 기반으로 작동하는 게 특징이죠. 덕분에 런타임 시에 발생하는 오버헤드를 줄이고 웹앱의 성능을 극대화할 수 있어요. 게다가 가상 DOM을 사용하지 않아도 되니, 코드가 더욱 간결해지고 개발 속도도 빨라진답니다.
컴파일러 기반 프레임워크: 런타임보다 빠른 컴파일 타임 최적화

Svelte가 컴파일러 기반이라는 건 무슨 뜻일까요? 쉽게 말해, Svelte는 우리가 작성한 코드를 브라우저에서 실행되기 전에 미리 컴파일하여 최적화한다는 거예요. 덕분에 브라우저에서 코드를 실행하는 런타임 시에 불필요한 작업을 줄이고, 더 빠른 속도로 웹앱을 실행할 수 있게 되는 거죠. 마치 미리 준비된 식단처럼, 웹앱이 빠르게 실행될 수 있도록 컴파일 단계에서 최적화 작업을 마치는 셈이에요. 이 덕분에 웹앱의 성능이 눈에 띄게 향상되는 걸 경험할 수 있을 거예요.
간결한 문법: 복잡한 코드는 이제 그만!

Svelte는 HTML, CSS, JavaScript를 사용하여 개발하는데, 기존 프레임워크처럼 복잡한 boilerplate 코드를 작성할 필요가 없어요. 필요한 코드만 작성하면 되니, 개발 시간을 단축하고 생산성을 높일 수 있답니다. 마치 딱 필요한 재료만 넣어 요리하는 것처럼, Svelte는 웹앱 개발을 훨씬 간편하게 만들어줘요. 개발 초보자도 쉽게 시작할 수 있고, 숙련된 개발자는 더욱 빠르게 개발할 수 있도록 지원하죠.
강력한 반응성: 변화에 민첩하게 반응하는 웹앱

Svelte는 변수 값의 변화를 자동으로 감지하고 DOM을 업데이트하는 훌륭한 반응성 시스템을 갖추고 있어요. 변수 값이 바뀌면 Svelte가 자동으로 DOM을 업데이트해주니, 개발자가 직접 DOM을 조작하는 번거로움을 덜 수 있답니다. 마치 살아있는 생물처럼, Svelte는 웹앱의 변화에 즉각적으로 반응하며, 사용자에게 더욱 매끄럽고 역동적인 경험을 선사해요.
Svelte로 사용자 인증 시스템 구현하기: 단계별 가이드

이제 Svelte의 매력적인 특징을 알아봤으니, 본격적으로 사용자 인증 시스템을 구축하는 방법을 살펴볼까요? Svelte를 이용하면 간단한 단계로 안전하고 효율적인 인증 시스템을 구현할 수 있답니다.
기본 준비: Node.js와 npm 설치

Svelte 프로젝트를 시작하려면 먼저 Node.js와 npm(Node Package Manager)을 설치해야 해요. Node.js는 JavaScript를 실행하는 환경을 제공하고, npm은 Svelte 프로젝트에 필요한 다양한 패키지를 관리하는 데 사용됩니다. LTS(Long Term Support) 버전을 설치하는 게 안정적이고 좋겠죠?
Svelte 프로젝트 생성: 첫 발걸음 내딛기

Node.js와 npm 설치를 마쳤다면, 이제 Svelte 프로젝트를 생성할 차례에요. 터미널을 열고 다음 명령어를 실행해보세요.
npx degit sveltejs/template svelte-app
cd svelte-app
npm install번째 명령어 는 Svelte 공식 템플릿을 사용하여 새로운 프로젝트를 생성하는 역할을 합니다. 두 번째 명령어 는 생성된 프로젝트 폴더로 이동하기 위한 것이고, 마지막 명령어 은 프로젝트에 필요한 패키지를 설치하는 명령어에요. 이제 Svelte 프로젝트를 위한 기본적인 환경이 마련되었어요!
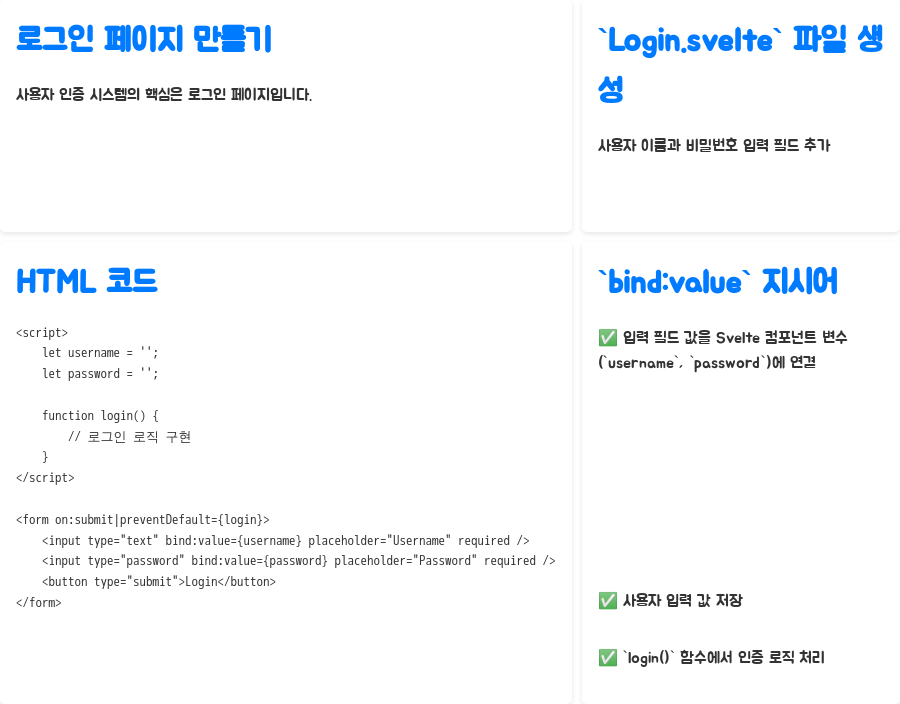
로그인 페이지 만들기: 사용자 정보 입력

사용자 인증 시스템의 핵심은 바로 로그인 페이지죠. 파일을 생성하고, 사용자 이름과 비밀번호를 입력받을 수 있는 필드를 추가해 줍니다.
<script>
let username = '';
let password = '';
function login() {
// 로그인 로직 구현
}
</script>
<form on:submit|preventDefault={login}>
<input type="text" bind:value={username} placeholder="Username" required />
<input type="password" bind:value={password} placeholder="Password" required />
<button type="submit">Login</button>
</form>? 지시어를 사용하여 입력 필드의 값을 Svelte 컴포넌트의 변수 과 에 연결했습니다. 사용자가 입력한 값은 이 변수에 저장되고, 함수에서 이 값을 사용하여 인증 로직을 처리할 수 있게 됩니다.
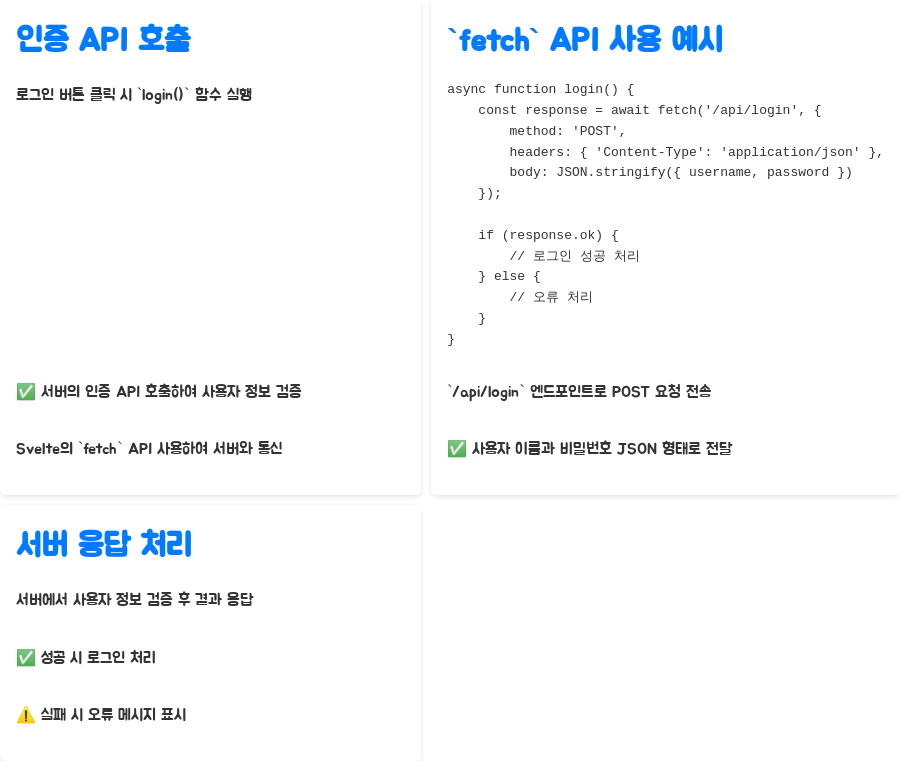
인증 API 호출: 서버와 소통하기

로그인 버튼을 누르면 함수가 실행되고, 서버의 인증 API를 호출하여 사용자의 정보를 검증해야 합니다. Svelte에서는 API를 사용하여 서버와 통신할 수 있습니다.
async function login() {
const response = await fetch('/api/login', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ username, password })
});
if (response.ok) {
// 로그인 성공 처리
} else {
// 오류 처리
}
}API를 이용하여 엔드포인트로 POST 요청을 보내고, 사용자 이름과 비밀번호를 JSON 형태로 전달합니다. 서버에서 사용자 정보를 검증하고, 결과를 응답으로 돌려받게 됩니다. 응답이 성공적이면 로그인 처리를 진행하고, 실패하면 오류 메시지를 표시해주면 되겠죠.
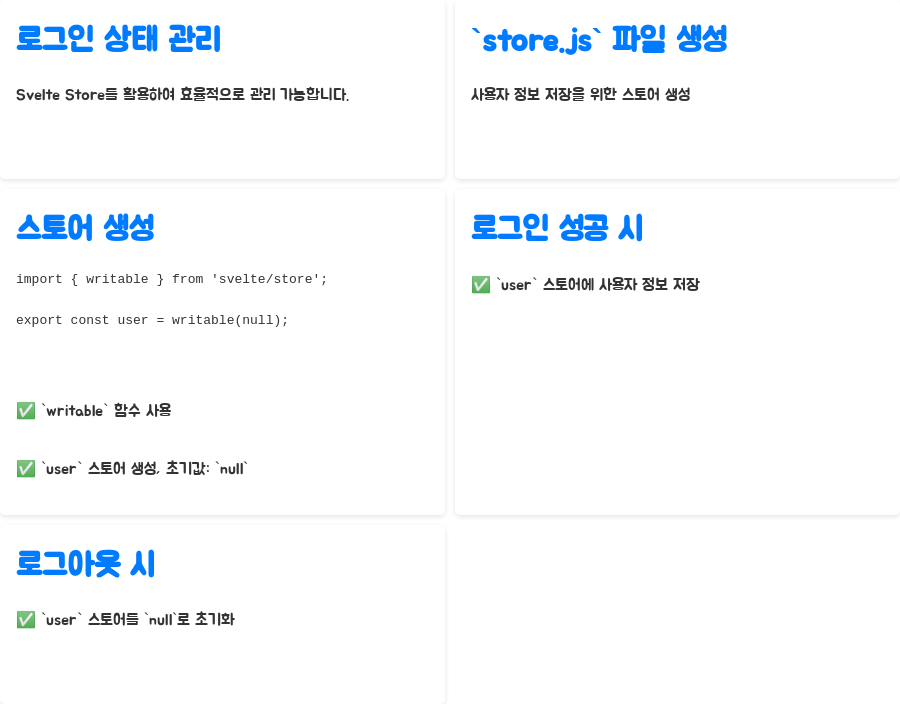
로그인 상태 관리: Svelte Store 활용

로그인 상태를 효율적으로 관리하기 위해 Svelte Store를 활용할 수 있습니다. 파일을 생성하고, 사용자 정보를 저장할 스토어를 만듭니다.
import { writable } from 'svelte/store';
export const user = writable(null);함수를 사용하여 라는 스토어를 생성하고, 초기값을 로 설정합니다. 로그인이 성공하면 스토어에 사용자 정보를 저장하고, 로그아웃하면 로 초기화하면 됩니다.
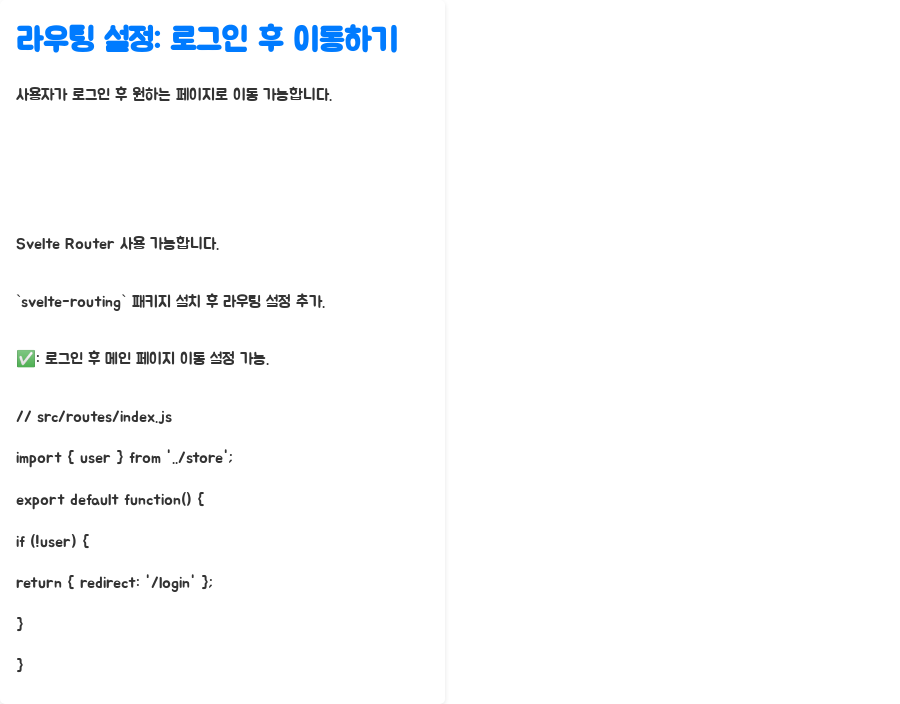
라우팅 설정: 로그인 후 이동하기

사용자가 로그인한 후 원하는 페이지로 이동할 수 있도록 Svelte Router를 사용할 수 있습니다. 패키지를 설치하고, 라우팅 설정을 추가하면 됩니다. 예를 들어, 로그인 후 메인 페이지로 이동하도록 설정하는 코드는 다음과 같습니다.
// src/routes/index.js
import { user } from '../store';
export default function() {
if (!user) {
return { redirect: '/login' };
}
}잊지 말아야 할 보안: 안전한 인증 시스템 구축

Svelte로 사용자 인증 시스템을 구축할 때, 보안에 신경 쓰는 건 정말 중요해요. 암호는 항상 해싱하여 저장하고, HTTPS를 사용하여 통신하는 등의 보안 조치를 반드시 취해야 합니다. 또한, XSS(Cross-Site Scripting) 공격과 같은 웹 공격에 대비하여 입력 값을 검증하고, 보안 취약점을 최소화해야 해요. 사용자의 정보는 소중하니까, 꼼꼼하게 보안을 신경 써서 안전한 웹앱을 만드는 게 좋겠죠?
Svelte 사용자 인증 시스템 구축, 장점과 단점 비교

Svelte를 사용하여 사용자 인증 시스템을 구현하면 여러 가지 장점이 있습니다. 하지만 모든 기술이 그렇듯 단점도 존재하죠.
| 뛰어난 성능 | 생태계 |
| 간결한 코드 | 커뮤니티 |
| 쉬운 학습 | 채용 시장 |
| 높은 유연성 | 검증된 솔루션 |
장점 단점
Svelte를 사용해야 할까요?

Svelte는 뛰어난 성능과 간결한 코드로 웹앱 개발을 빠르고 효율적으로 만들어주는 매력적인 프레임워크에요. 특히, 빠른 성능이 중요하거나 작고 가벼운 웹앱을 개발해야 할 때 유용합니다. 하지만 아직 생태계가 작고 커뮤니티 규모도 작다는 점은 고려해야 할 부분이에요.
만약 새로운 프레임워크를 배우고 싶거나, 빠른 속도로 웹앱을 개발하고 싶다면 Svelte를 선택하는 것도 좋은 방법이에요. 하지만 프로젝트 규모가 크거나, 많은 개발자가 참여하는 프로젝트라면 React나 Vue.js를 선택하는 게 더 안전할 수도 있답니다.
프로젝트의 특성과 개발팀의 역량, 그리고 미래 계획을 고려하여 신중하게 프레임워크를 선택하는 게 중요해요.
QnA 섹션
Q1. Svelte는 초보 개발자도 쉽게 배우고 사용할 수 있나요?
A1. 네, Svelte는 HTML, CSS, JavaScript를 기반으로 하기 때문에 기존 웹 개발 지식을 활용하여 쉽게 학습할 수 있어요. 간결한 문법과 명확한 개념 덕분에 초보 개발자도 빠르게 Svelte에 적응할 수 있답니다.
Q2. Svelte로 개발한 웹앱의 성능은 어느 정도인가요?
A2. Svelte는 컴파일러 기반으로 최적화된 코드를 생성하기 때문에, 기존 프레임워크보다 뛰어난 성능을 제공해요. 가상 DOM을 사용하지 않아 런타임 시에 발생하는 오버헤드를 줄일 수 있고, 웹앱의 로딩 속도와 응답성을 크게 향상시킬 수 있답니다.
Q3. Svelte를 사용하면 사용자 인증 시스템을 안전하게 구축할 수 있나요?
A3. 네, Svelte는 다양한 보안 기능을 제공하여 안전한 사용자 인증 시스템을 구축하는 데 도움을 줄 수 있어요. HTTPS를 사용하여 통신하고, 입력 값을 검증하고, 암호를 해싱하여 저장하는 등의 보안 조치를 통해 사용자 정보를 안전하게 보호할 수 있답니다.
마무리
본 포스팅이 Svelte를 이용하여 사용자 인증 시스템을 구축하는 데 도움이 되었으면 좋겠어요!
키워드
스벨트,Svelte,프론트엔드,프레임워크,웹개발,사용자인증,인증시스템,보안,로그인,API,FetchAPI,SvelteStore,라우팅,SvelteRouter,웹앱,웹개발자,개발,개발팁,프로그래밍,javascript,HTML,CSS,웹보안,개발환경,Nodejs,Npm,컴파일러,반응성,웹앱개발,웹앱보안,웹개발강좌,Svelte튜토리얼