스벨트 프로그래밍: Svelte로 UI 컴포넌트 쉽게 만들기!

웹 개발의 세계에서 빛나는 별처럼 떠오르고 있는 Svelte! 요즘 웹 개발자들 사이에서 엄청난 인기를 끌고 있는 프레임워크죠. 특히 UI 컴포넌트를 개발할 때 그 진가를 발휘한다고 해서 오늘은 Svelte의 매력에 푹 빠져볼 거예요. Svelte가 왜 이렇게 핫한지, 어떻게 하면 Svelte를 이용해서 멋진 UI 컴포넌트를 만들 수 있는지, 핵심만 쏙쏙 뽑아서 알려드릴게요!
Svelte: 컴파일러 기반 프레임워크의 혁신

Svelte는 기존의 React나 Vue.js와는 좀 다르게 접근하는 프레임워크에요. 컴파일러 기반이라는 점이 가장 큰 특징인데요, 쉽게 말해 웹 애플리케이션을 빌드할 때, JavaScript 코드를 미리 최적화해서 만들어낸다는 거예요. 그래서 런타임 때 DOM을 조작하는 작업을 줄여서, 애플리케이션의 번들 크기를 더 작게 만들고 성능을 훨씬 끌어올릴 수 있답니다.
Svelte가 컴파일러 기반이라면 어떤 장점이 있을까요? 일단, 웹사이트 로딩 속도가 빨라진다는 거예요. 앱의 용량이 작아지니까 당연히 로딩 속도도 빨라지는 거죠! 게다가, 런타임 때 DOM을 조작하는 작업이 줄어들면서, 자연스럽게 애플리케이션의 성능도 향상되는 효과를 볼 수 있다는 점도 매력적이에요. 덕분에 사용자들은 더욱 부드럽고 빠르게 웹 애플리케이션을 사용할 수 있게 되는 거죠.
하지만, 모든 기술이 그렇듯 Svelte도 아쉬운 점이 없는 건 아니에요. 컴파일러 기반이라는 특징 때문에, 개발 환경을 설정하거나 빌드하는 과정이 조금 복잡할 수 있어요. 그리고 아직은 React나 Vue.js처럼 생태계가 크지 않아서, 개발 도구나 라이브러리, 그리고 관련 정보를 찾기가 쉽지 않은 면도 있어요. 하지만 Svelte 커뮤니티는 꾸준히 성장하고 있고, 앞으로 더 많은 도구와 정보들이 등장할 것으로 예상되니 너무 걱정하지 않으셔도 돼요!
Svelte는 반응성이 뛰어나다는 것도 빼놓을 수 없는 장점이에요. 변수가 바뀌면 UI가 자동으로 업데이트되는데요, 마치 마법처럼 말이죠! 예를 들어, Svelte에서 변수 앞에 를 붙이면, 그 변수가 바뀔 때마다 UI가 자동으로 갱신된답니다. 이런 기능 덕분에 개발자들은 UI를 좀 더 쉽고 효율적으로 관리할 수 있고, 복잡한 로직을 구현할 때도 훨씬 편리해져요. 사용자들은 앱이 더욱 부드럽고 빠르게 반응하는 것을 느낄 수 있을 거예요.
Svelte의 또 다른 장점은 바로 간결한 코드예요. 다른 프레임워크에 비해 훨씬 적은 코드로 동일한 기능을 구현할 수 있다는 거죠. 가상 DOM을 사용하지 않아서 성능도 뛰어나고요. 코드가 간결해지면 개발 시간도 줄어들고, 코드를 이해하고 유지보수하기도 훨씬 쉬워지겠죠? 개발자 입장에서는 정말 땡큐인 부분이에요!
Svelte 컴포넌트 구조: 깔끔하게 UI 만들기

Svelte 컴포넌트는 파일로 만들어지는데요, 기본적으로 세 가지 섹션으로 나뉘어져 있어요.
- 스크립트(Script): JavaScript 로직을 담당하는 부분이에요. 컴포넌트의 동작을 정의하고, 데이터를 관리하는 역할을 하죠.
<script>
let name = "Svelte";
</script>스타일(Style): 컴포넌트의 스타일을 정의하는 부분이에요. CSS를 사용해서 컴포넌트의 디자인을 꾸밀 수 있고, 해당 컴포넌트에만 적용되도록 범위를 지정할 수도 있어요.
<style>
h1 { color: blue; }
</style>마크업(Markup): HTML 구조를 정의하는 부분이에요. 컴포넌트를 구성하는 HTML 요소들을 정의하고, 스크립트에서 정의한 데이터를 활용해서 동적으로 UI를 만들 수 있죠.
<h1>Hello {name}!</h1>HTML, CSS, JavaScript를 하나의 파일에 깔끔하게 정리해서 사용할 수 있다는 점이 Svelte의 큰 장점 중 하나예요. 개발자들이 컴포넌트를 만들고 관리하는 데 있어서 훨씬 직관적이고 효율적인 방식을 제공하죠.
Svelte를 활용한 UI 컴포넌트 개발: 실전 예제

이제 Svelte를 이용해서 실제로 UI 컴포넌트를 어떻게 개발하는지 살펴볼게요. 간단한 버튼 컴포넌트를 만들어 볼 건데요, 클릭할 때마다 카운트가 증가하는 기능을 구현해 볼게요.
<script>
let count = 0;
function increment() {
count += 1;
}
</script>
<button on:click={increment}>
Clicked {count} times
</button>
<style>
button {
font-size: 20px;
padding: 10px;
background-color: lightblue;
border: none;
border-radius: 5px;
}
</style>코드를 보시면, 라는 변수를 선언하고, 함수를 통해 클릭 시 값을 1씩 증가시키는 것을 확인할 수 있어요. 그리고 지시어를 사용해서 버튼 클릭 이벤트에 함수를 연결했죠. 마지막으로 스타일 섹션에서 버튼의 디자인을 꾸몄고요.
핵심은 Svelte의 반응성 덕분에 변수가 바뀔 때마다 UI가 자동으로 업데이트된다는 거예요. 개발자가 UI를 업데이트하는 별도의 코드를 작성할 필요가 없다는 점이 Svelte의 매력이죠!
Svelte 컴포넌트의 재사용성: 효율적인 개발

Svelte 컴포넌트는 재사용성이 뛰어나요. 한번 만든 컴포넌트를 다른 곳에서도 쉽게 가져다 쓸 수 있다는 거죠. 예를 들어, 위에서 만든 버튼 컴포넌트를 다른 페이지에서도 사용하고 싶다면, 간단하게 import해서 사용하면 돼요.
<script>
import MyButton from './MyButton.svelte';
</script>
<MyButton />컴포넌트를 재사용하면 코드 중복을 줄이고, 개발 속도를 높일 수 있답니다. 그리고 코드 유지보수도 훨씬 쉬워지고요.
Svelte의 미래: 떠오르는 프레임워크

Svelte는 아직은 새로운 프레임워크지만, 뛰어난 성능과 개발 편의성으로 점점 더 많은 개발자들의 사랑을 받고 있어요. 특히, 웹 애플리케이션의 성능이 중요한 요소로 떠오르면서, Svelte는 더욱 주목받고 있죠.
앞으로 Svelte는 더욱 발전해서 웹 개발의 주요 프레임워크로 자리 잡을 것으로 예상돼요. Svelte 커뮤니티도 계속 성장하고 있고, 더 많은 도구와 라이브러리들이 개발될 것으로 기대하고 있고요. Svelte는 웹 개발의 미래를 밝게 비추는 떠오르는 별이라고 할 수 있죠!
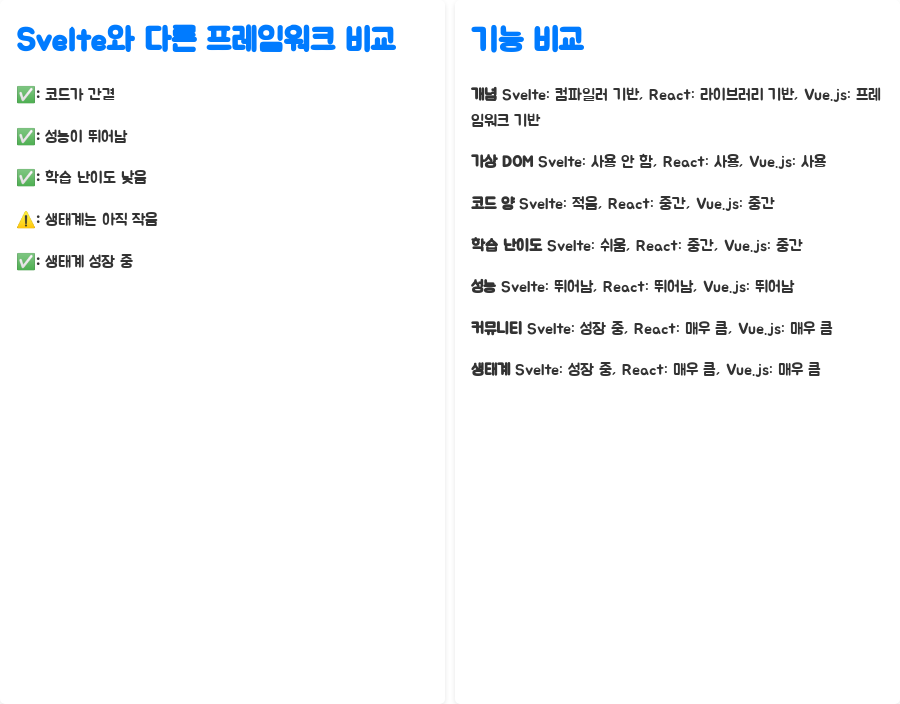
Svelte와 다른 프레임워크 비교

| 개념 | 컴파일러 기반 | 라이브러리 기반 | 프레임워크 기반 |
| 가상 DOM | 사용 안 함 | 사용 | 사용 |
| 코드 양 | 적음 | 중간 | 중간 |
| 학습 난이도 | 쉬움 | 중간 | 중간 |
| 성능 | 뛰어남 | 뛰어남 | 뛰어남 |
| 커뮤니티 | 성장 중 | 매우 큼 | 매우 큼 |
| 생태계 | 성장 중 | 매우 큼 | 매우 큼 |
기능 Svelte React Vue.js
위 표에서 보시다시피, Svelte는 컴파일러 기반으로 가상 DOM을 사용하지 않아서 다른 프레임워크에 비해 코드가 간결하고 성능이 뛰어나요. 학습 난이도도 낮은 편이라 초보 개발자들이 접근하기 용이하다는 장점도 있고요. 물론, 아직 생태계는 다른 프레임워크에 비해 작은 편이지만, 꾸준히 성장하고 있으니 앞으로 더욱 기대가 되는 부분이에요!
자주 묻는 질문 (FAQ)
Q1. Svelte는 어떤 프로젝트에 적합한가요?
A1. Svelte는 성능이 중요한 프로젝트, 특히 웹 애플리케이션이나 UI 컴포넌트를 개발할 때 유용해요. 특히, 작은 용량과 빠른 속도가 요구되는 모바일 웹이나 IoT 기기 관련 프로젝트에 적합하고요. 간결한 코드로 빠르게 개발해야 하는 프로젝트에도 좋고요!
Q2. Svelte를 배우려면 어떤 지식이 필요한가요?
A2. Svelte를 배우려면 HTML, CSS, JavaScript에 대한 기본적인 이해가 필요해요. Svelte는 기존 웹 기술을 기반으로 하기 때문에, 웹 개발 경험이 있다면 Svelte를 더욱 쉽게 익힐 수 있답니다.
Q3. Svelte의 미래 전망은 어떤가요?
A3. Svelte는 떠오르는 프레임워크로, 앞으로 더욱 성장할 가능성이 높아요. 뛰어난 성능과 개발 편의성은 개발자들에게 큰 매력으로 다가오고 있고요. 다만, 아직은 생태계가 작기 때문에, 개발 도구나 라이브러리 지원이 부족한 점은 아쉬운 부분이에요. 하지만 Svelte 커뮤니티가 계속 성장하고 있고, 많은 개발자들이 Svelte를 사용하기 시작하면서 앞으로 더 많은 개발 도구와 라이브러리가 등장할 것으로 기대하고 있어요.
마무리
Svelte는 웹 개발의 미래를 밝게 비추는 떠오르는 별이라고 할 수 있어요. 앞으로 더욱 발전하고 성장해서 웹 개발의 주요 프레임워크로 자리매김할 것으로 기대됩니다.
키워드
스벨트,Svelte,UI컴포넌트,프론트엔드,웹개발,프레임워크,컴파일러,반응성,간결한코드,재사용성,웹애플리케이션,성능,웹사이트,개발,개발자,javascript,html,css,웹디자인,웹퍼블리싱,웹표준,웹접근성,웹퍼포먼스,웹트렌드,웹기술,웹환경,웹개발자,웹개발팁,웹개발공부,웹개발자의길