
웹 개발, 특히 프런트엔드 개발에서 어떤 프레임워크를 써야 할지 고민 많으시죠? 요즘 핫하다는 Svelte와 익숙한 React, 둘 중에 뭘 선택해야 할지 막막하신 분들을 위해 꼼꼼하게 비교 분석해봤어요.
Svelte와 React는 각자의 매력을 가진 프레임워크인데, 프로젝트 특성이나 개발팀의 경험에 따라 적합한 선택이 달라질 수 있어요. 성능, 개발 편의성, 생태계까지 꼼꼼히 따져보고 나에게 딱 맞는 프레임워크를 선택해 보세요!
Svelte: 컴파일러 기반의 혁신적인 프레임워크

Svelte는 컴파일러 기반의 프레임워크로, 빌드 단계에서 컴포넌트를 최적화된 JavaScript 코드로 변환해요. 덕분에 런타임에서 불필요한 오버헤드가 없고, 실제 DOM을 직접 조작해서 속도가 엄청나게 빠르다는 장점이 있어요.
핵심은 바로 컴파일!

Svelte가 다른 프레임워크와 다른 점은 바로 컴파일 방식이에요. 흔히 React나 Vue처럼 런타임에 가상 DOM을 이용해서 UI를 업데이트하는 방식과는 다르게, Svelte는 빌드 과정에서 미리 최적화된 JavaScript 코드를 생성해 버려요. 덕분에 웹 브라우저에서 실행되는 최종 코드가 훨씬 가볍고, 앱의 성능이 엄청나게 빨라지는 거죠. 마치 미리 주문한 음식을 받아서 바로 먹는 것처럼, 런타임에 코드를 해석하고 실행하는 시간을 줄여서 더욱 빠르게 동작하는 거랍니다.
쉬운 학습 곡선과 간결한 코드

Svelte는 코드가 짧고 간결해서 초보 개발자도 배우기 쉬워요. 복잡한 API나 컨셉을 익힐 필요 없이, HTML, CSS, JavaScript 기본 지식만 있어도 쉽게 시작할 수 있다는 장점이 있어요. 마치 딱 필요한 것만 담아서 간결하게 만든 레시피처럼, Svelte는 최소한의 코드로 최대의 효과를 낼 수 있도록 설계되었어요. 특히, 상태 관리가 엄청 간단하다는 것도 장점이에요. React에서 useState나 useContext를 써야 할 부분을 Svelte에서는 변수 할당만으로도 UI를 업데이트할 수 있답니다.
아직은 성장 중인 생태계

Svelte는 React나 Vue에 비해 역사가 짧아서, 아직 생태계가 완전히 성숙하지 못했어요. 라이브러리나 도구가 React만큼 풍부하지 않고, 커뮤니티 규모도 작은 편이에요. 하지만, 최근 몇 년 동안 엄청난 속도로 성장하고 있으며, 공식 타입스크립트 지원 등 개발자 친화적인 기능이 추가되면서 점점 더 많은 개발자들에게 사랑받고 있어요.
React: 탄탄한 생태계와 폭넓은 활용성

React는 Facebook에서 개발한 프레임워크로, 이미 많은 개발자들이 사용하고 있고 엄청난 규모의 생태계를 자랑해요.
가상 DOM을 활용한 효율적인 UI 업데이트

React는 가상 DOM(Virtual DOM)을 사용해서 UI를 관리해요. 가상 DOM은 실제 DOM을 복사해서 메모리에 저장해두고, UI가 변경될 때 실제 DOM과 비교해서 최소한의 변경만 적용하는 방식이에요. 마치 옛날 사진과 현재 사진을 비교해서 달라진 부분만 수정하는 것처럼, 불필요한 작업을 줄여서 성능을 향상시키는 거죠. 하지만, 이 과정에서 가상 DOM과 이전 스냅샷을 비교하는 오버헤드가 발생할 수 있고, 이는 성능 저하로 이어질 수 있어요.
방대한 생태계와 뛰어난 확장성

React는 엄청나게 많은 개발자들이 사용하는 만큼, 엄청난 규모의 생태계를 가지고 있어요. 다양한 라이브러리와 도구를 쉽게 찾아서 사용할 수 있고, 커뮤니티에서 도움을 받기 쉬워요. 하지만, 워낙 생태계가 방대하다 보니, 개발자가 필요한 정보를 찾거나, 적절한 라이브러리를 선택하는 데 어려움을 겪을 수도 있어요. 그리고 워낙 다양한 라이브러리가 존재하는 만큼, 기술 부채(Technical Debt)가 쌓일 가능성도 높아요.
학습 곡선이 조금 가파른 편

React는 컴포넌트 기반 개발 방식을 사용하는데, 컴포넌트를 생성하고 관리하기 위해 JSX 문법을 익혀야 해요. JSX는 JavaScript와 HTML을 섞어서 사용하는 문법인데, 처음에는 익숙하지 않을 수 있어요. 그리고 상태 관리, 라우팅, 데이터 페칭 등을 위한 다양한 API와 컨셉을 학습해야 하기 때문에, Svelte보다 학습 곡선이 조금 가파른 편이에요.

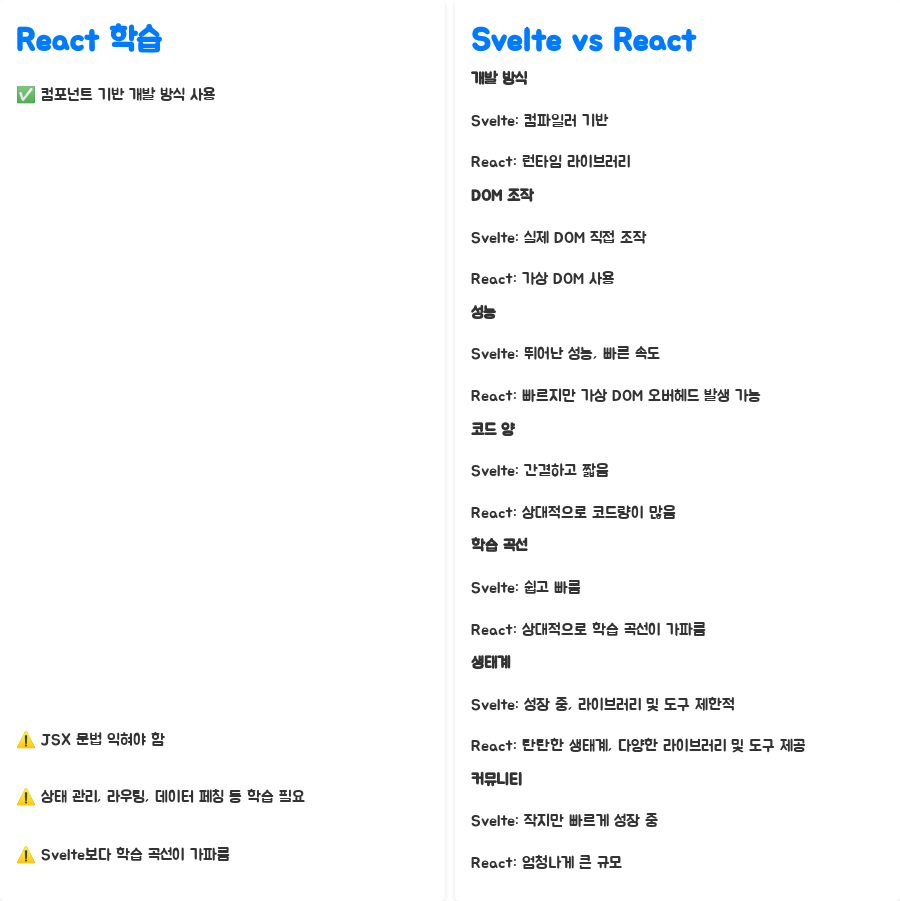
| 개발 방식 | 컴파일러 기반 | 런타임 라이브러리 |
| DOM 조작 | 실제 DOM 직접 조작 | 가상 DOM 사용 |
| 성능 | 뛰어난 성능, 빠른 속도 | 빠르지만 가상 DOM 오버헤드 발생 가능 |
| 코드 양 | 간결하고 짧음 | 상대적으로 코드량이 많음 |
| 학습 곡선 | 쉽고 빠름 | 상대적으로 학습 곡선이 가파름 |
| 생태계 | 성장 중, 라이브러리 및 도구 제한적 | 탄탄한 생태계, 다양한 라이브러리 및 도구 제공 |
| 커뮤니티 | 작지만 빠르게 성장 중 | 엄청나게 큰 규모 |
특징 Svelte React
어떤 프레임워크를 선택해야 할까요?

Svelte와 React 중 어떤 프레임워크를 선택해야 할지는 프로젝트의 목표, 개발팀의 역량, 그리고 개발 환경 등 다양한 요소를 고려해야 해요.
Svelte는 다음과 같은 경우에 적합해요.
- 뛰어난 성능이 요구되는 프로젝트
- 빠른 개발 속도가 필요한 프로젝트
- 배우기 쉽고 간결한 프레임워크를 선호하는 개발팀
- 작은 규모의 프로젝트
React는 다음과 같은 경우에 적합해요.
- 탄탄한 생태계와 다양한 라이브러리를 활용해야 하는 프로젝트
- 대규모 프로젝트
- 복잡한 UI를 구현해야 하는 프로젝트
- 많은 개발자가 참여하는 프로젝트
어떤 프레임워크를 선택하든 장단점을 충분히 고려하고, 프로젝트의 특성에 맞는 최선의 선택을 하는 것이 중요해요.
궁금한 점이 있다면? 자주 묻는 질문 (FAQ)
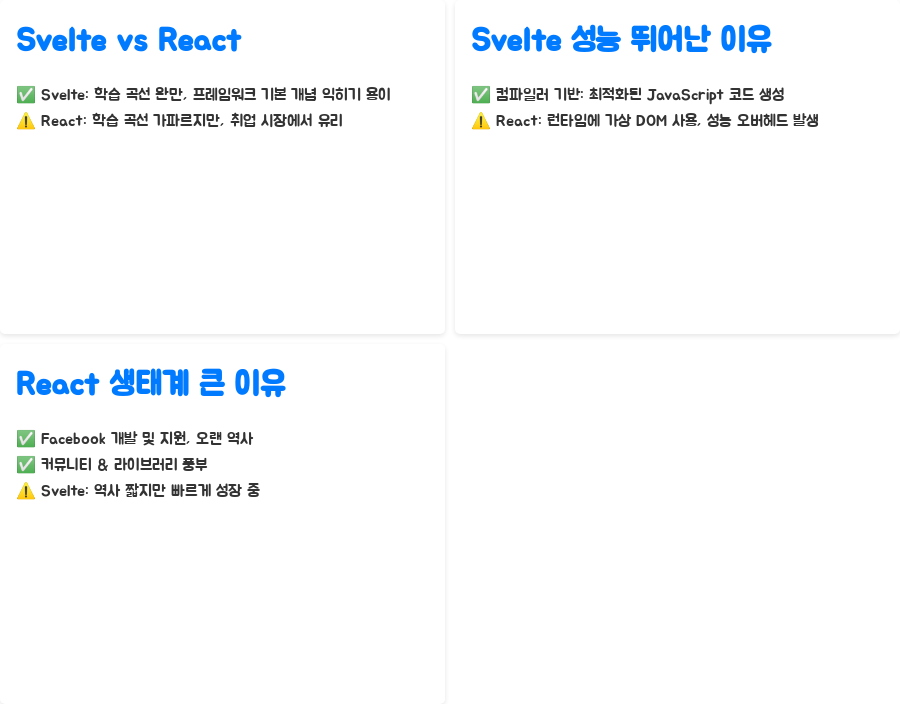
Q1. Svelte와 React 중 어떤 프레임워크를 처음 배우는 것이 좋을까요?
A1. 처음 프런트엔드 프레임워크를 배우는 것이라면 Svelte를 추천해요. Svelte는 코드가 간결하고 학습 곡선이 완만해서, 프레임워크 기본 개념을 익히기에 용이해요. 하지만, React는 더욱 널리 사용되고 있어서 취업 시장에서 유리할 수 있다는 점도 고려해 볼 만해요.
Q2. Svelte의 성능이 React보다 훨씬 뛰어난 이유는 무엇인가요?
A2. Svelte는 컴파일러 기반 프레임워크로, 빌드 과정에서 최적화된 JavaScript 코드를 생성해요. 반면 React는 런타임에 가상 DOM을 사용하여 UI를 업데이트하기 때문에, 가상 DOM과 실제 DOM을 비교하는 과정에서 약간의 오버헤드가 발생해요. 이러한 차이로 인해 Svelte는 앱 크기가 작고, 속도가 더 빠르답니다.
Q3. React 생태계가 Svelte보다 훨씬 큰 이유는 무엇인가요?
A3. React는 Facebook에서 개발하고 적극적으로 지원하며, 오랜 시간 동안 많은 개발자들이 사용해 왔어요. 덕분에 React는 엄청난 규모의 커뮤니티와 다양한 라이브러리, 도구를 갖추게 되었어요. Svelte는 아직 역사가 짧지만 빠르게 성장하고 있으니, 앞으로 생태계가 더욱 풍부해질 것으로 예상돼요.
마무리
Svelte와 React는 각자의 장단점을 가지고 있고, 어떤 프레임워크가 더 좋다고 단정 지을 수 없어요. 프로젝트의 요구사항과 개발팀의 상황에 맞춰서 신중하게 선택하는 것이 중요해요!
키워드
스벨트,리액트,프론트엔드,프레임워크,웹개발,자바스크립트,컴파일러,가상돔,성능,개발경험,생태계,비교분석,웹앱,UI,UX,개발자,학습,프로그래밍,스벨트js,리액트js,웹개발자,프런트엔드개발,웹프로그래밍,스벨트튜토리얼,리액트튜토리얼,스벨트장점,리액트장점,프런트엔드개발자,웹사이트개발,웹디자인,개발팁,IT